Some time ago, I transitioned my self-hosted WordPress blog (don’t judge!) to a static site generated with Pelican and hosted for free on GitHub Pages.
This setup is surprisingly effective: I write all my posts in Markdown, version control them on GitHub, and when I’m ready to publish, a simple pull request and merge triggers a CI job. This job uses Pelican to build the site and deploys it automatically. More details about this setup can be found at this other post.
The catch? Managing this workflow usually involves a GitHub client, a Markdown editor, and the ability to commit, push, and create pull requests. I didn’t think this was realistic on an iPad, especially offline. The official GitHub app is quite limited, and web-based IDEs like VsCode.dev require an internet connection. However, thanks to this blog post by Marco Gomiero, I discovered it is possible!

Working Copy: A Mobile Git Powerhouse
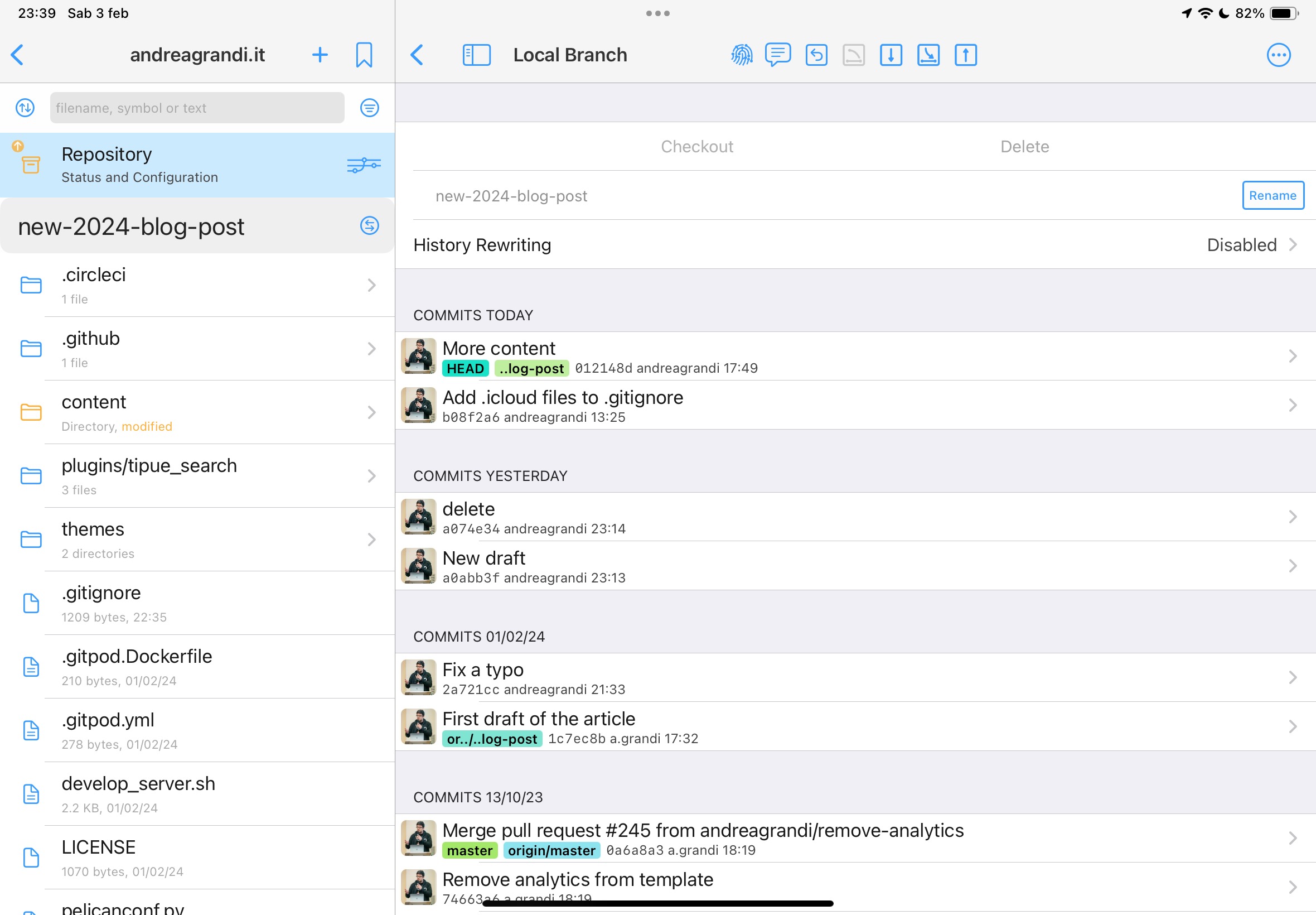
A core part of this mobile workflow relies on a robust Git client, and Working Copy fits the bill perfectly.

Working Copy is arguably the best Git client on iOS. It allows for repository cloning and offline work. Files are accessible through the File explorer, making them available to any iOS app, including a variety of Markdown editors.
MWeb: A Markdown Editor for iOS (With Caveats)
Following Marco’s recommendation, I’ve started using this editor. However, I haven’t fully committed (pun intended). I’m still using the free version because of a few issues I’ve encountered. I’ve reported these to the developer and am waiting to see how they’re addressed. If MWeb doesn’t work out, I have my sights set on alternatives like Textastic, iWriter Pro, and maybe iA Writer (although its price tag sets a high bar!).

Streamlining with iOS Shortcuts and Automations
Another trick I adopted from Marco is leveraging iOS Shortcuts.
I’ve customized the shortcuts to accommodate Pelican instead of Hugo and to align with my personal blogging conventions. Here’s what my setup looks like:
- “New Blog Post”: Creates a new branch in my repository and generates a Markdown file adhering to my naming conventions. The file is pre-populated with standard Pelican Markdown headers.
- “Blog Photo”: Allows me to select a photo from my library, converts it to JPEG (handling those pesky .heic files from my iPhone), and places it in the designated folder within my repository.
Wrapping Up
You’ve just read my first blog post written entirely on my iPad from the comfort of my sofa. If you have any recommendations for a solid iOS Markdown editor or any general questions, feel free to share in the comments below.