The dawn of each year brings with it a wave of fresh possibilities, innovative business concepts, and emerging patterns – and the realm of web design is no exception. As technology continues its advancement, so too does web design experience growth, making the coming year one of the most visually captivating periods in the field’s history. Explore the latest web design trends to stay inspired.
Trending in Web Design: 2018 Edition
What precisely are these captivating and visually stunning trends poised to dominate the upcoming year? Let’s delve into the top seven web design trends that will ignite your inspiration in 2018:
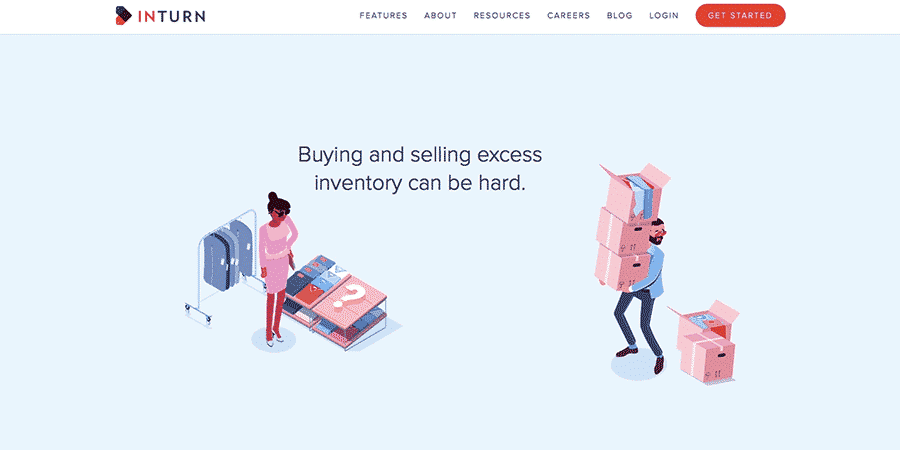
Personalized Typography
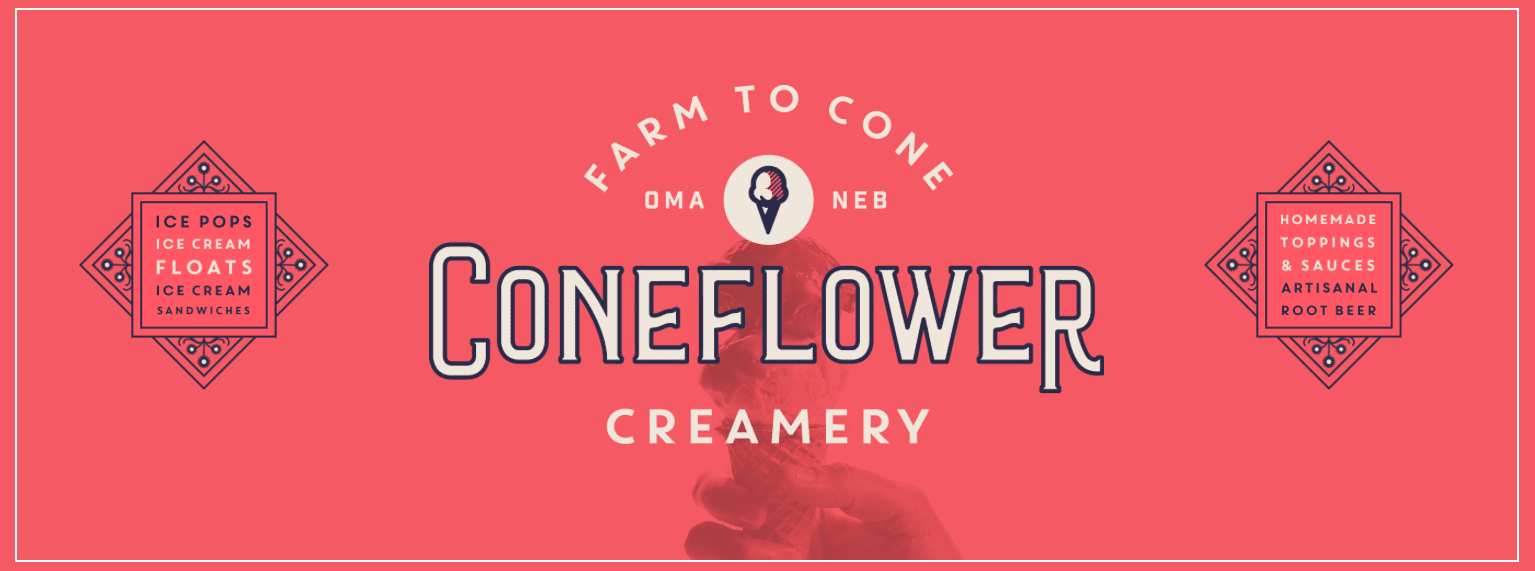
Typography has consistently served as a means of expression, conveying your brand identity and messaging. The key is to select typography that resonates with your distinct brand persona. In 2018, the focus is on embracing customization.
Web design will mirror the experimental typography logo trend. Expect a significant surge in the utilization of custom fonts, fueled by advancements in technology. A wider range of devices and browsers are now equipped to support custom typography, empowering brands to create fonts that authentically reflect their customers, brand, and corporate identity.
This trend toward personalized typography empowers you to create a more distinctive and tailored impact through your choice of fonts, setting you apart from competitors and bolstering your branding endeavors.


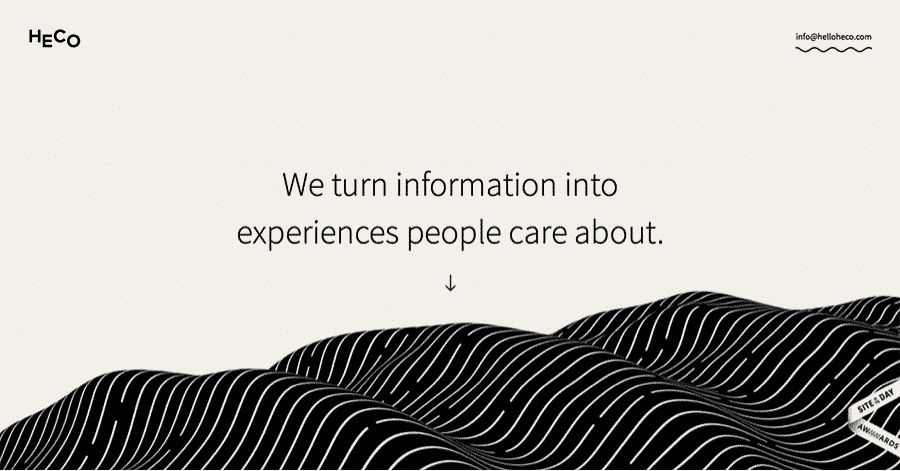
Lively and Bold Color Palettes
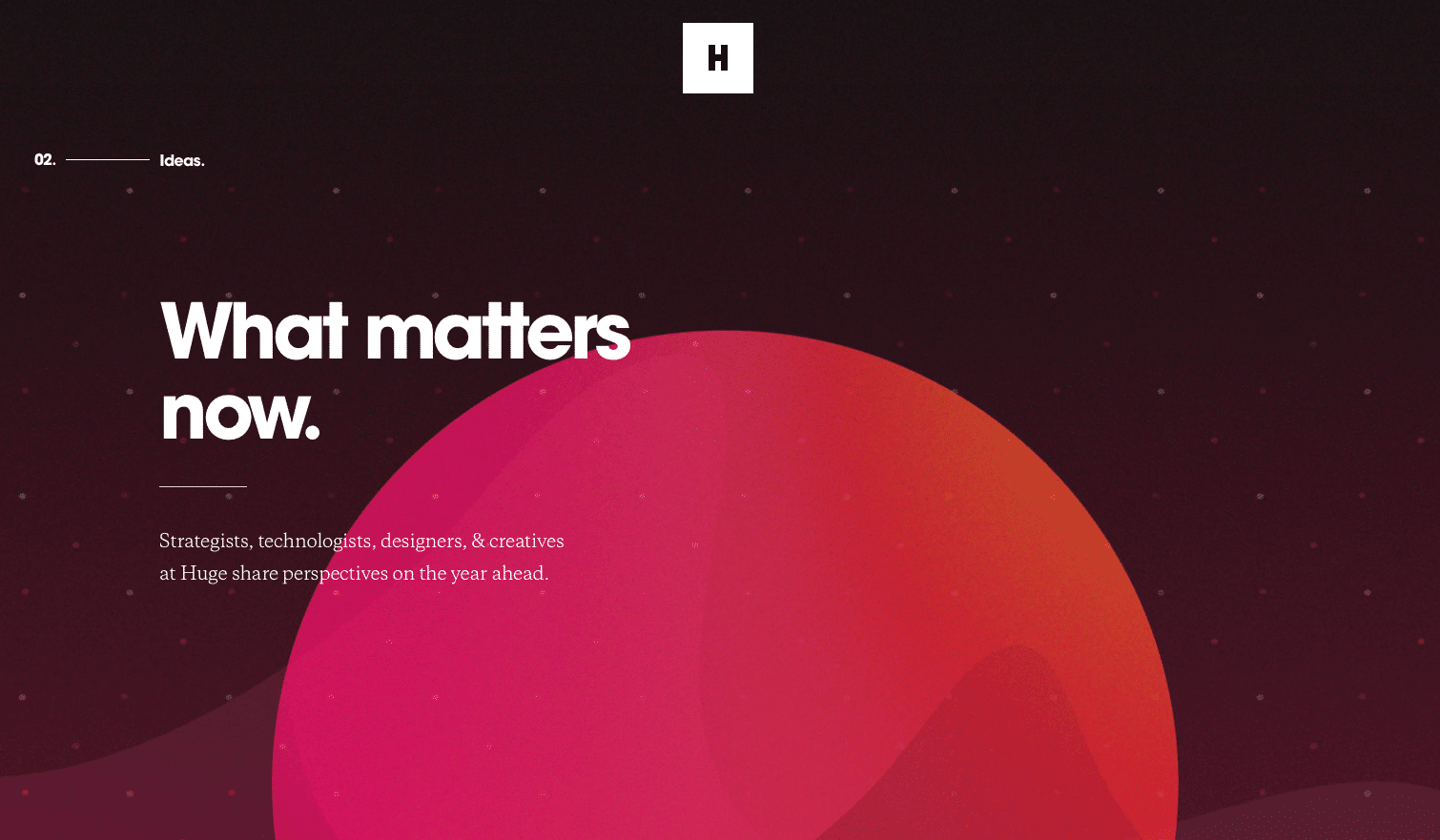
The color selections made by web designers were once directly influenced by the limitations of limitations of monitors, tablets, and mobile devices. However, as these devices have become more adept at rendering a wider spectrum of colors, designers are becoming more daring in their color choices. This trend toward bolder color palettes is set to escalate in 2018.
This year will be defined by its vibrant hues. Designers will be less inclined to play it safe and more willing to experiment with bright, lively, and intensely saturated color schemes that practically leap off the screen, instantly capturing the attention of website visitors.
If you’re eager to embrace this trend, don’t shy away from color – boldness is key. Additionally, gain a deep understanding of how colors you choose for your website will impact your visitors’ behaviors.

Untethered Navigation: The Rise of Floating Navigation Bars webdesign trends
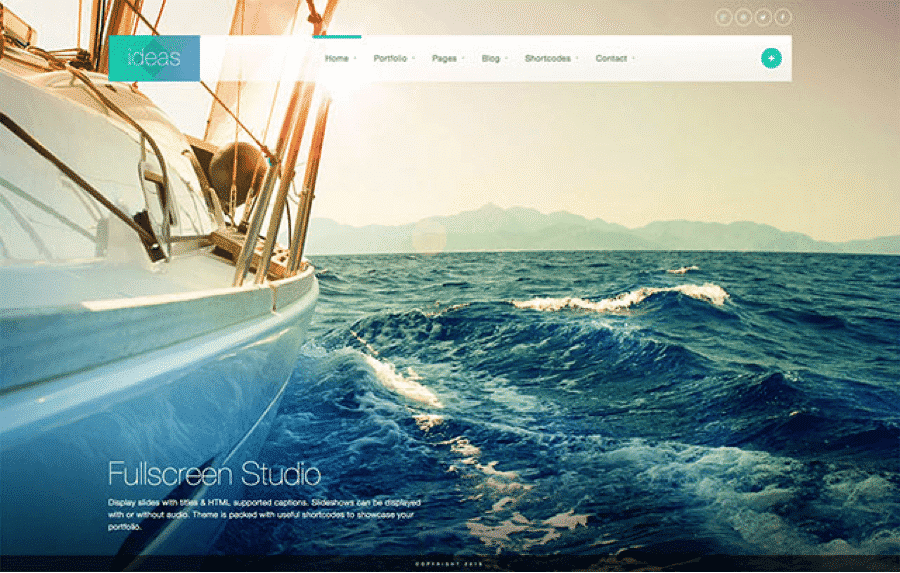
Your website’s navigation bar is paramount, guiding visitors to their desired destinations and setting expectations along the way. In 2018, staying on-trend means ensuring your navigation bar remains readily accessible regardless of the user’s position on the page.
While fixed navigation bars have become a staple on conversion-oriented websites in recent years, anticipate designers taking this concept a step further in 2018 by introducing “floating” navigation bars that are entirely detached from the website’s overall design.
This detachment, which will often manifest as nav bars hovering a few inches below the address bar, offers both design and user experience advantages. Not only does it enhance the visual appeal of your website, but it also reinforces the notion of the navigation bar as an independent element that accompanies users throughout their browsing journey.

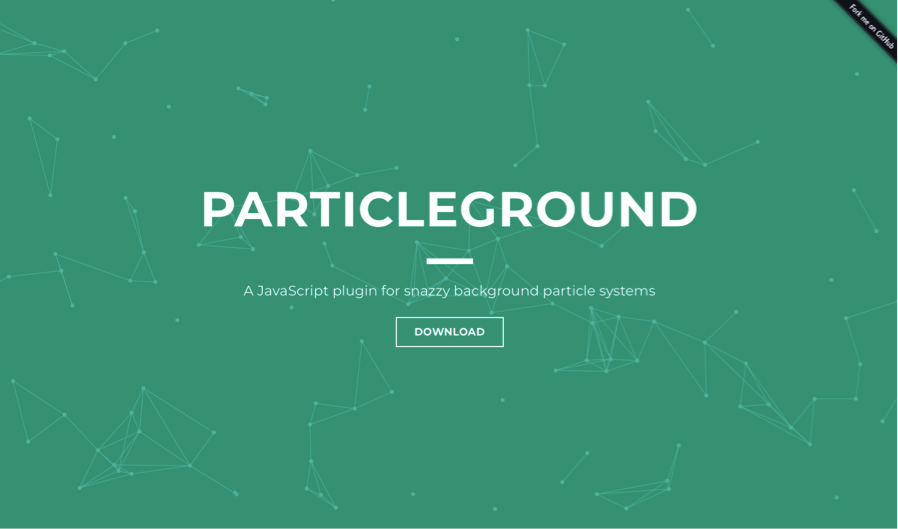
Particle Backgrounds: A Lightweight Alternative webdesign trends
Video backgrounds, while visually impressive, can introduce significant performance drawbacks. In 2018, particle backgrounds are emerging as a solution to this challenge.
Why particle backgrounds? These animations rely on lightweight JavaScript, enabling the integration of movement into a website’s experience without compromising loading speeds. It’s a win-win scenario – you retain the ability to craft captivating and attention-grabbing as video backgrounds without the performance burdens commonly associated with video.


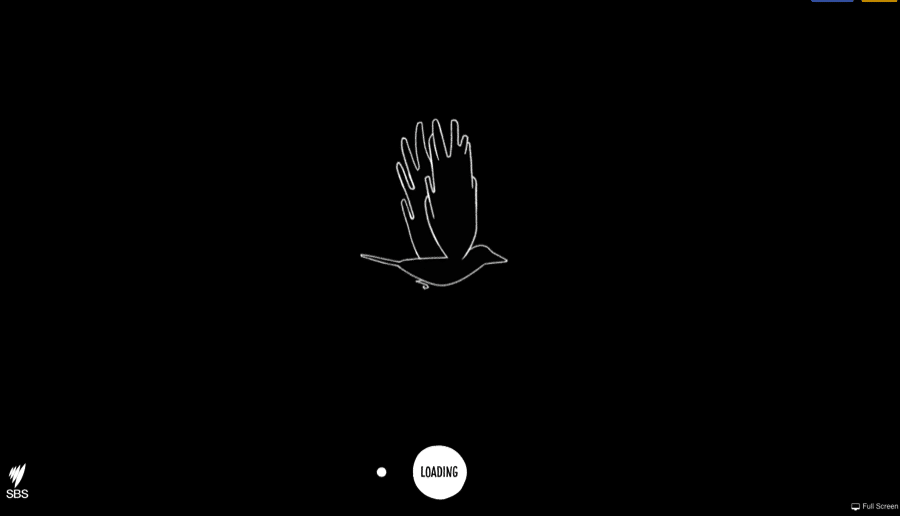
Animations: Breathing Life into Web Design
Speaking of animations, backgrounds aren’t the only area where they’ll shine in 2018. Integrating animations strategically throughout your website to enhance user experience is a powerful technique. Whether it’s engaging users while a page loads or reinforcing messaging when hovering over specific icons, animations have the ability to transform a static website into a more dynamic and engaging experience.


Prioritizing Mobile: A Web Design Imperative
It’s official – mobile browsing has surpassed desktop. The prevalence of mobile browsing has made mobile-first design a paramount trend in 2018.
Mobile design, once characterized by its clunky, unsophisticated, and user-unfriendly nature, has been compelled to mature in response to the growing number of consumers who favor mobile devices for browsing. In 2018, competitiveness hinges on having a stellar mobile design.
Seek out innovative ways to elevate your mobile game in the coming year, such as implementing the “hamburger” menu to condense navigation for smaller mobile screens.

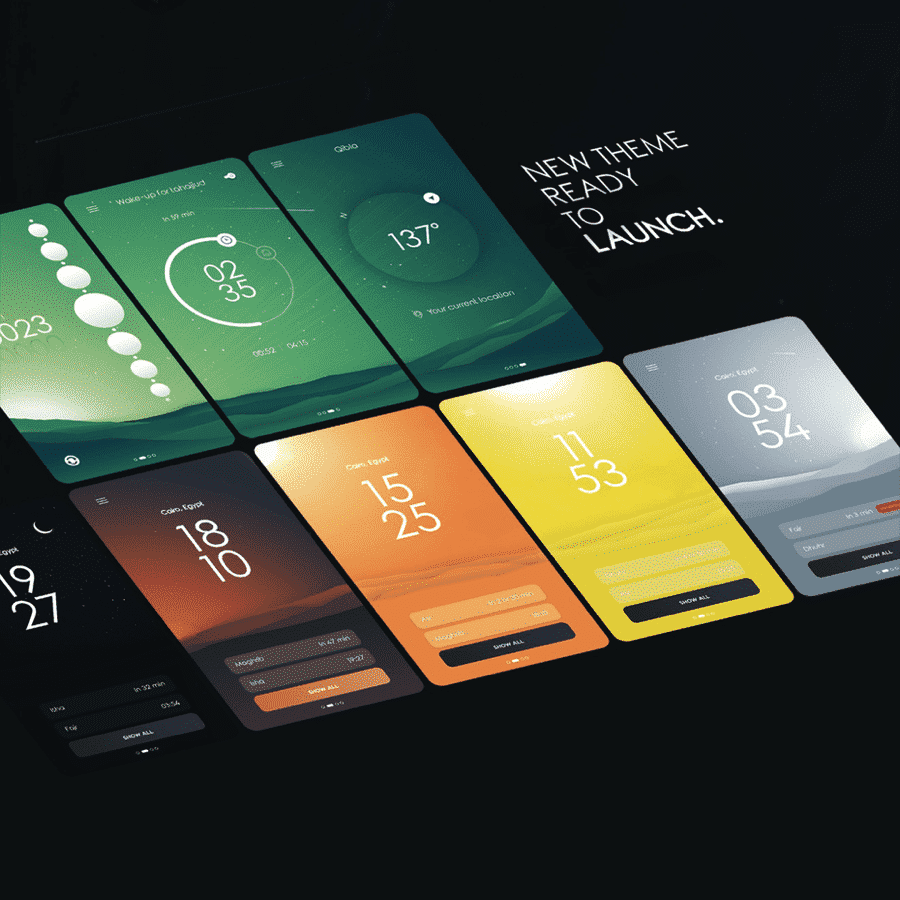
Gradients: Making a Comeback
While flat colors have enjoyed an extended period of popularity, 2018 will witness the resurgence of gradients. And unlike their previous, more subdued appearances (as seen in Apple’s iOS icons), gradients are poised to make a bold statement this time around.
If you’re aiming for a website that feels refreshingly modern in the coming year, incorporating gradient backgrounds is a must. Both gradient-filtered photos and striking, vibrant color gradients are having their moment in the spotlight.