This video explains how to use your favorite WordPress drag-and-drop page builder plugins in WordPress 5 (Gutenberg). We’ll show you some simple methods to find those familiar elements in the new WordPress 5 interface. Don’t forget, download WordPress themes which is fully compatible with WordPress 5+!
Gutenberg has been a hot topic in the WordPress community since its beta release in 2017. But if you haven’t been following closely, you might not know all the details.
Check out this video guide on using the Front-End page builder: here.
And here’s a guide for the Back-End page builder: here. This one is specifically for WordPress 5 and using the block editor or page builder plugins with Gutenberg.
Using Page Builder Plugins with WordPress 5 and Gutenberg
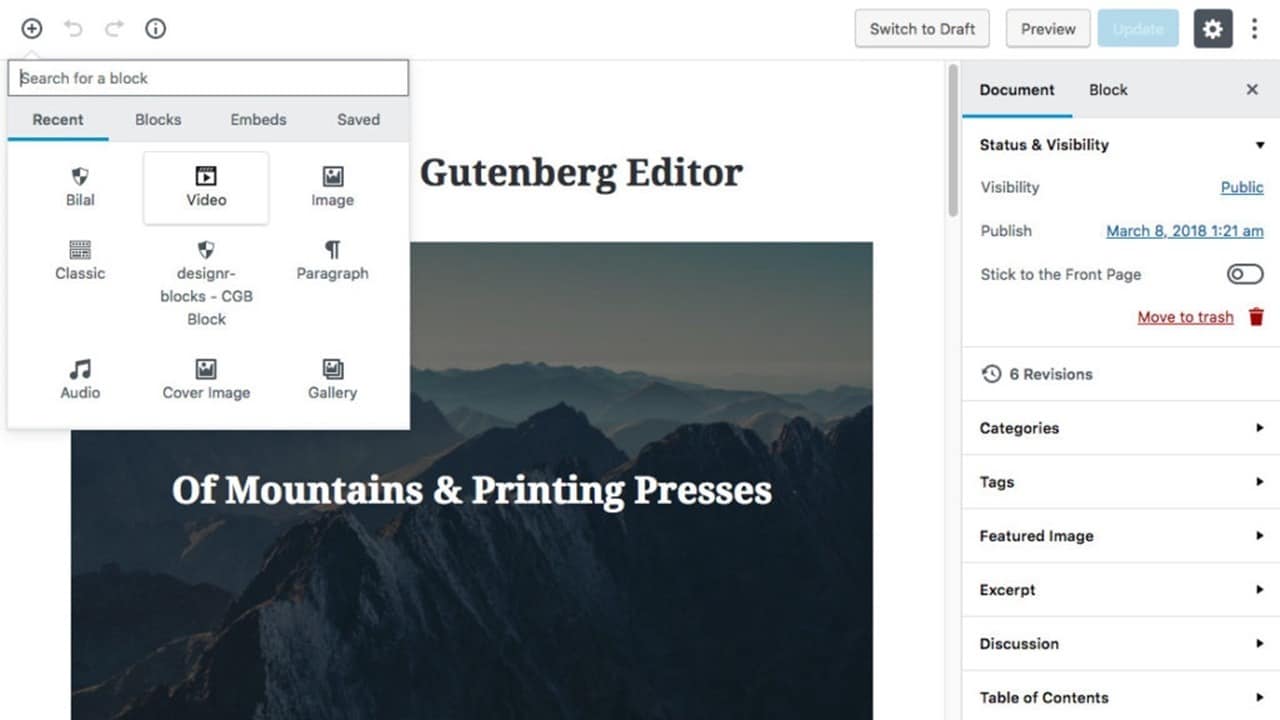
As we’ve said, Gutenberg is the new post editor that’s part of WordPress 5.0. Here’s a sneak peek at what it looks like:
You’ll notice a major UI overhaul. All the features you love are still around, but how you use them has changed. Gutenberg brings new features, too, but keep in mind that it’s still in development. So, any features we list might change.
Theme and plugin developers are working hard to make their products compatible, just like we have with our nexus-security WordPress themes.
WordPress Block Editor vs. Page Builders
The default WordPress editor is now the block editor. It uses “blocks” to build common website elements. Hence the name! You can use it to add and modify content when creating posts and pages on your WordPress website. The block editor also manages all your widget areas. In fact, some themes, known as ‘block themes’, use the block editor to design your entire site!
Since you can use this editor allows you to utilize blocks, it’s easy to confuse it with a drag-and-drop page builder. However, it’s not quite there yet.
WordPress page builder plugins are drag-and-drop tools that let you create custom WordPress websites without coding. Plugins like SeedProd, Beaver Builder, Divi, Elementor, and Visual Composer offer even more features and flexibility.
They have pre-made templates and give you more design control than the WordPress block editor. Let’s look at the key differences between the WordPress block editor and page builders to understand this better.
Gutenberg vs. Page Builder Plugins: What’s the Difference?
The biggest difference is that the block editor comes standard with WordPress, while page builder plugins are developed and maintained by third-party companies.
It’s important to note that the WordPress.org team doesn’t use the term “default editor as a page creator”. They call it the “block editor” because it’s a new approach to editing your website within WordPress.
There are significant differences between the two, which you’ll see as you learn more.
Final Thoughts
WordPress has to evolve to grow. If it doesn’t, it risks losing its spot as a leading CMS. We power over a quarter of the web, but that number will dwindle if we don’t innovate and find new ways to provide the best website-building experience possible.