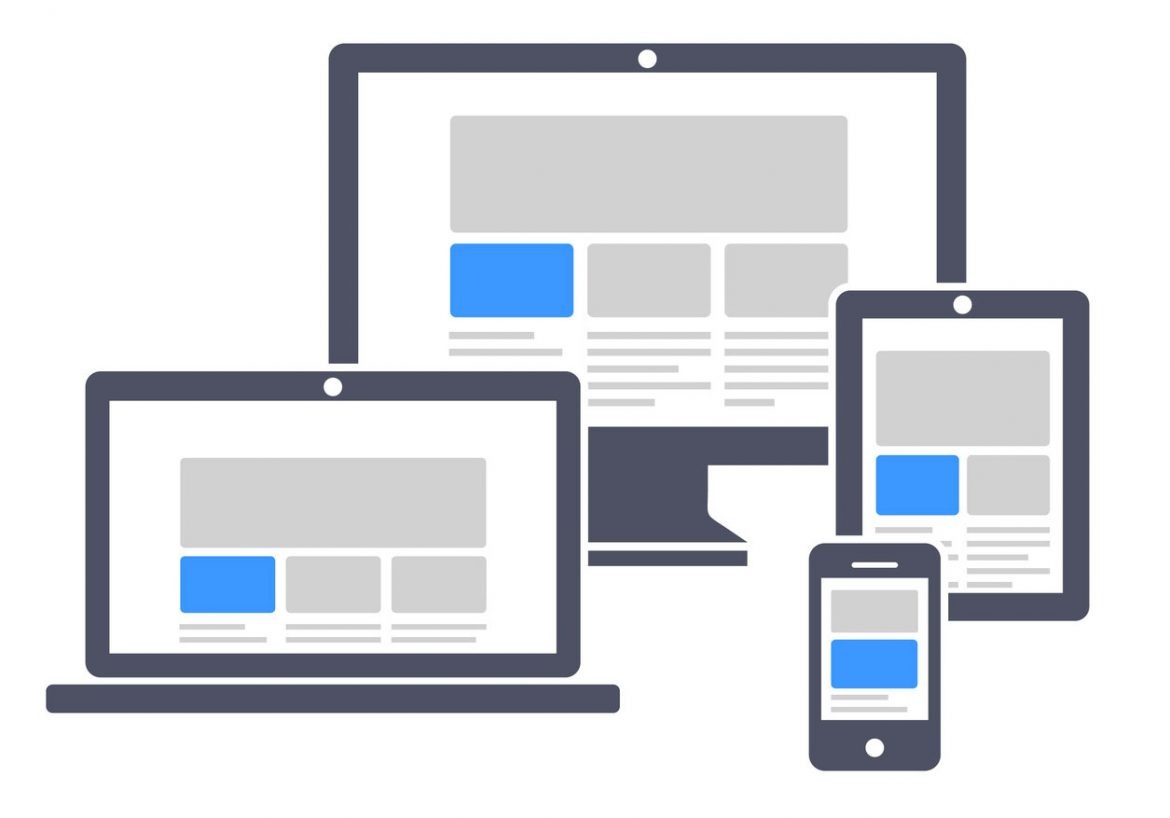
A WordPress theme that automatically adapts its layout to different screen sizes and resolutions is known as a responsive theme. These themes offer improved readability and usability on smaller devices like smartphones. Additionally, they eliminate the need for a separate mobile version of your website.
When working on your website, you might have come across the advice to make it “responsive” or “mobile responsive,” leaving you wondering, what exactly is a responsive WordPress theme?
This article will explain what a responsive WordPress theme is and why it’s essential for your website.
What is a Responsive WordPress Theme?
A responsive template WordPress theme is designed to display seamlessly across all screen sizes. If your website is responsive, users on mobile devices can easily read your content and navigate the site without any issues.
WordPress theme developers utilize code that enables the website to resize itself dynamically as the screen size changes. This includes automatically adjusting resizing images and improving user readability.
The importance of responsive WordPress themes is paramount, which is why we’ve ensured that all nexus-security WordPress themes are designed to be responsive for your business website, blog, or online store.
Why It Matters

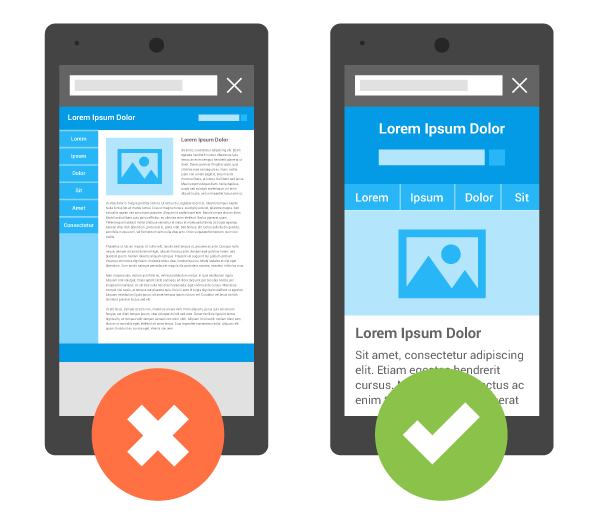
The increasing use of smartphones and tablets for browsing the web makes it crucial to have a website that functions flawlessly on these smaller screens. If a visitor struggles to read your content or navigate your site on their mobile device, they are more likely to leave and find another website that meets their needs.
With Google Analytics on your website, you can track the ratio of mobile device visitors to desktop users. This data helps you understand the impact of a mobile-friendly site on your business. If a significant portion of your visitors access your site from mobile devices, it’s recommended to browse your site on a mobile device yourself to evaluate the user experience. This firsthand experience will give you valuable insights into how users perceive your site.
If you’re experiencing a high bounce rate on your website, examining your mobile visitors’ behavior is essential. This analysis will reveal if the bounce rate from mobile users is contributing to the overall bounce rate. GoRocket reports that the average bounce rate for mobile devices is approximately 60%, which is roughly 20% higher than other device types. Having a mobile-friendly website with a responsive WordPress theme can significantly reduce your bounce rate.
Benefits of a Responsive Template WordPress Theme
Achieving a mobile-friendly website starts with implementing a responsive layout.
A “responsive” website adapts seamlessly to various devices, ensuring optimal display and functionality regardless of the device being used.
Here are some advantages of responsive websites:
- Improved SEO: Responsive web design utilizes the same URL and HTML code across all devices. This consistency simplifies the process for Google to crawl, index, and manage your website’s content, ultimately leading to better better SEO quality!
- No Redesign Required: A responsive website eliminates the need for a separate mobile design or layout. This means your website maintains a consistent look and feel across multiple devices.
How to Test Your Website’s Responsiveness

If you’re unsure whether your existing website is responsive, you can easily check using your browser.
Open your website in a full-width browser window and gradually resize it. If the paragraphs and text on your site adjust accordingly to fit within the shrinking window, your website is likely responsive.
Google has implemented mobile-friendliness as a ranking factor and rewards websites that are optimized for mobile devices. You can utilize Google’s Mobile-Friendly Test tool to assess your website’s mobile-friendliness and receive recommendations for improvement.
Conclusion
Several approaches can enhance your website’s mobile-friendliness score, ultimately improving search rankings for mobile users.
When optimizing your site for mobile responsiveness, prioritize the overall user experience. Ensure your site is easy to use and navigate for all visitors. Hopefully, this article provided a clear understanding of what a responsive WordPress theme is and its significance.