A grasp of HTML unlocks the internet. By understanding its nature and mechanics, you’ll quickly see how the entire web operates at a fundamental level. More crucially, you’ll learn how basic web pages are constructed and modified. Despite appearing intimidating initially, HTML is remarkably straightforward to learn! Eager to delve in? This guide covers all the fundamentals of the HTML hypertext language.
To begin, HTML is a computer language designed for website creation. These websites can then be accessed by anyone on the internet. It’s relatively easy to learn, with the basics achievable by most in a single sitting, yet powerful in its creative potential.
Continuously evolving to meet the demands of a growing online audience, HTML is overseen by the W3C, the body responsible for the language’s design and maintenance.
HTML stands for HyperText Markup Language.
- HyperText refers to how you navigate the web. Clicking on specific text called hyperlinks directs you to other pages. The hyper aspect signifies its non-linearity, meaning you can jump to any part of the internet at will through links, without a predefined order.
- Markup describes the function of HTML tags on enclosed text. These tags designate specific text types, such as italicized text.
- HTML is classified as a Language due to its code words and syntax, mirroring other languages.
How Does It Work?
HTML comprises shortcodes, known as tags, entered by the site creator into a text file. This file, saved in HTML format, is then viewed through browsers like Internet Explorer or Netscape Navigator. The browser interprets the file, converting the text into a visual format, ideally reflecting the author’s intended layout.
Creating web pages involves using tags correctly to bring your vision to life. You can use tools ranging from basic text editors to sophisticated graphical editors to create HTML pages.
Understanding Tags: A Beginner’s Guide to HTML & Hypertext Language Basics
Tags differentiate regular text from HTML code. You might recognize them as words enclosed within <angle-brackets>. They enable exciting features like images, tables, and more, by instructing your browser on what to display. Different tags will perform other functions. Tags themselves remain invisible when viewing the page in a browser; only their effects are visible. The simplest tags format text, like this:
**<b>**These words will be bold**</b>**, and these will not.
In this example, the <b> tags surrounding the text will render it in bold when viewed through a standard web browser like Safari.
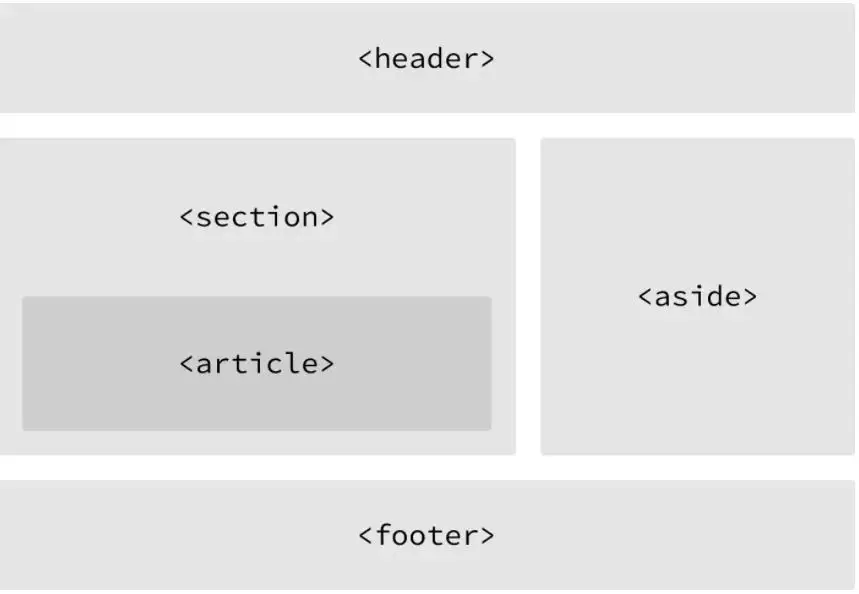
Layout: A Beginner’s Guide to HTML

HTML layout is about crafting websites accessible to all users, irrespective of their device or browser.
A website’s design is primarily dictated by its layout.
Descriptively, HTML acts as a framework enabling webpage navigation. It provides a simple method for web page creation using HTML tags.
