It’s crucial to ensure the content on your website pages is concise and well-structured, especially on your homepage. WordPress Morequadra simplifies this by letting you show a sneak peek of your posts with a link to the full content. This “Read More” tag helps declutter your homepage.
Most modern WordPress themes automatically display a post preview instead of the entire post on the homepage and blog archive pages. For instance, on our blog page, we show an excerpt of a few words and a ‘Read More’ link to access the complete blog post.
These previews give visitors a glimpse into the topics covered on your blog without them having to scroll through every single post. This article will guide you on how to effectively utilize more tags within the WordPress block editor to potentially increase your page views by prompting visitors to click through to read the entire post.
You can manage what WordPress displays in these previews by using either the More block or a snippet.
Incorporating More Blocks into Your WordPress Posts
Adding more blocks to your WordPress posts is a breeze. Start by navigating to the post you wish to add a block to. Keep in mind that you can only add this element to posts, not WordPress pages.
Make sure to insert this block after the snippet where you want the visible text to end. For example, you might want to truncate your post after the initial paragraph.
Therefore, you should place this block between the first and second paragraphs.
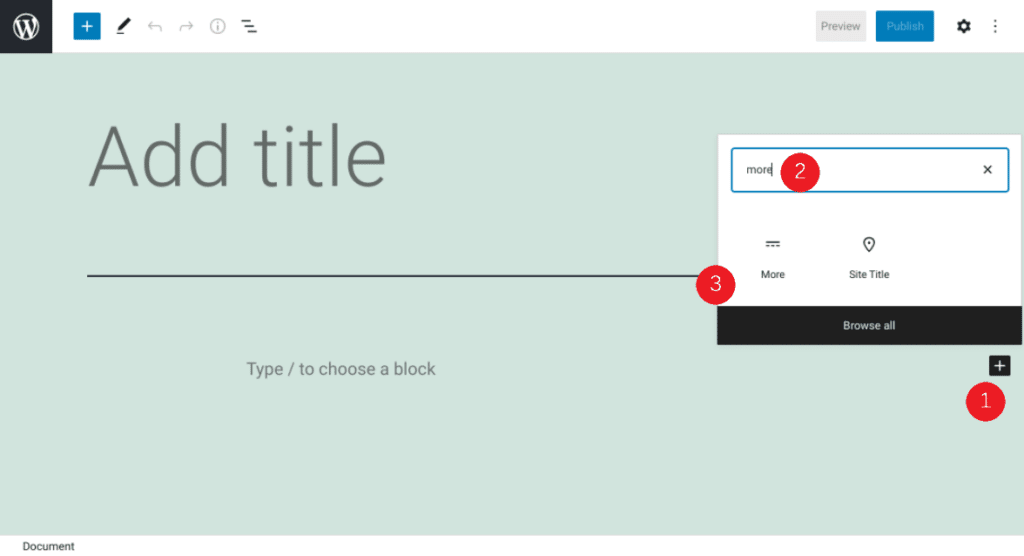
To do this, click the Add Block icon (1), input “more” in the search bar (2), and choose the first option (3):
Adding Another WordPress Post Block

Another way is to type “/more” directly into the paragraph block within the WordPress editor. Pressing enter will automatically insert the link into your post.
You’re probably aware that each WordPress block comes with its own set of controls and settings. Let’s explore what the More block offers.
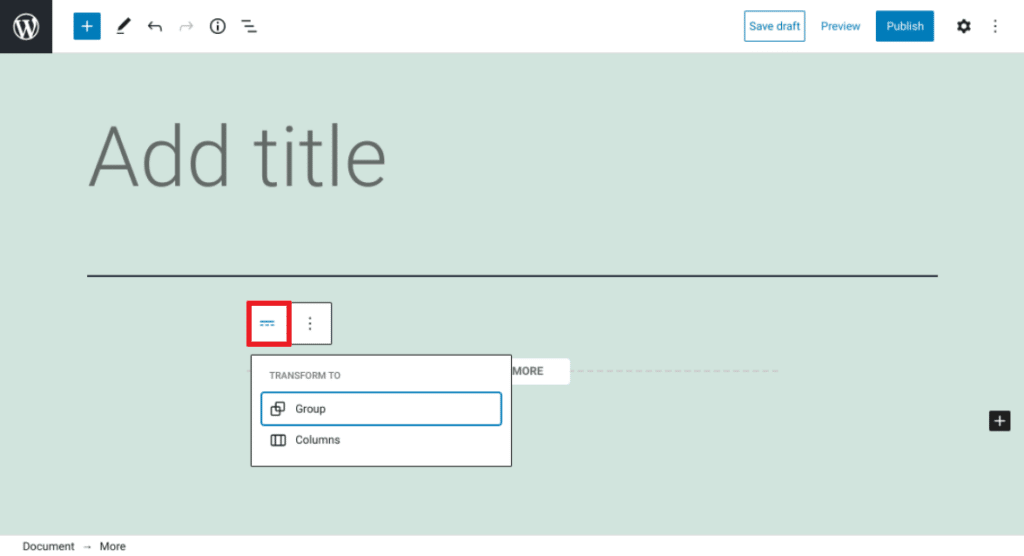
Upon inserting this block into your post, a toolbar will appear at the top with two icons. The first one is Transform:
More Block Settings and Options

This option allows you to modify the block’s style. You can use it to create groups or columns.
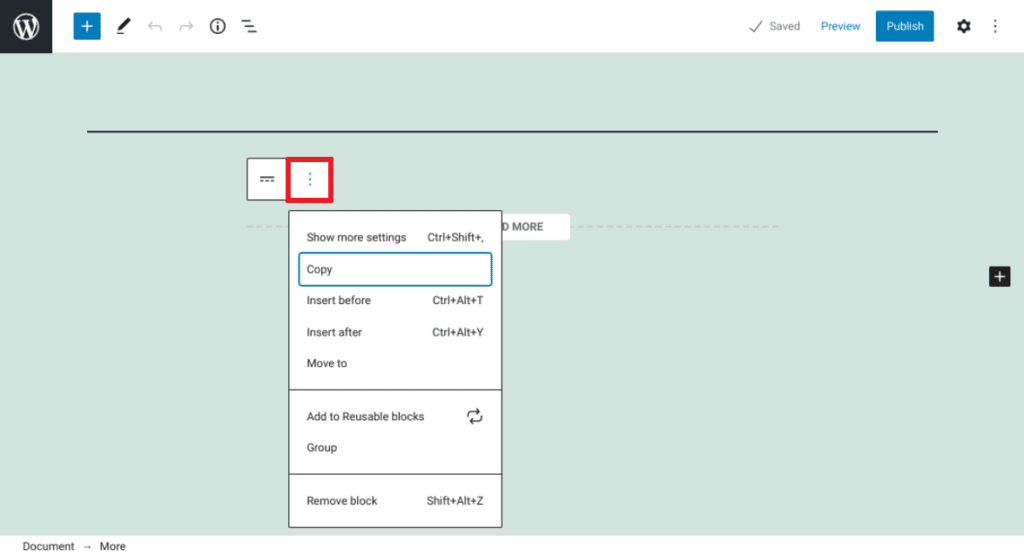
The second icon leads to Block Options:
Options Settings Menu within the WordPress Block Toolbar

This section lets you perform several actions like copying a block, pasting another element before or after it, or saving it as a reusable block.
You can also modify the default text by clicking on it and editing it to your liking.
Example: Modifying the “Read more” Text

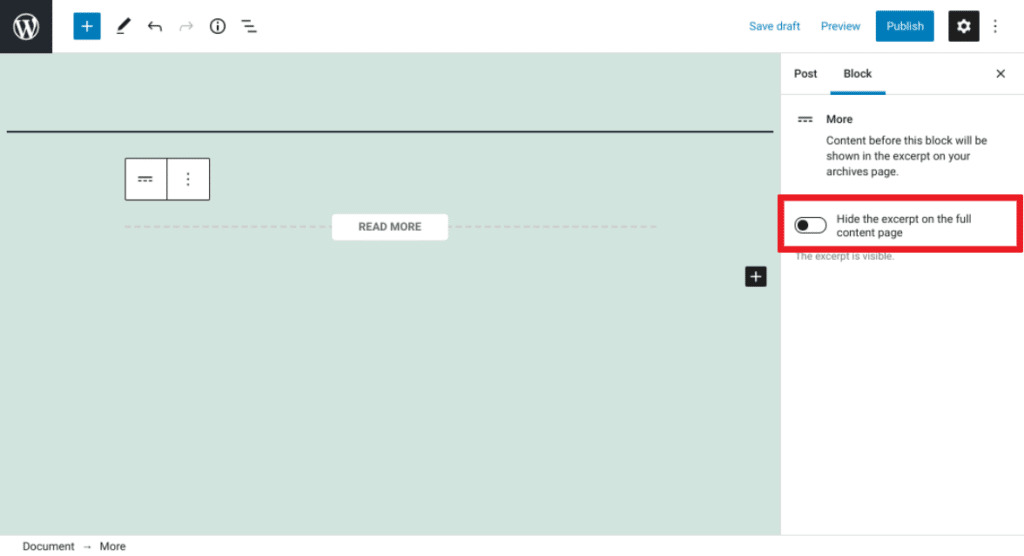
An additional setting can be found on the right sidebar. If you don’t see it, click the gear icon in the upper right corner to access the settings panel, then choose the Block tab.
The Block Settings Panel

There’s an option to hide the snippet on the full content page. Enabling this prevents visitors from seeing the snippet after clicking “Read More.”
Tips and Best Practices for Effectively Utilizing the More Block
Now that you’re familiar with how these more blocks and their settings function in WordPress, let’s delve into their optimal usage. There are a few key points to remember for maximum effectiveness.
Firstly, you have the freedom to customize the displayed text. The block defaults to “read more” as the link text, but you can tailor it to align with your your website. Some alternatives include:
- Continue Reading
- Read the Full Story
- Next Page
Furthermore, we suggest being strategic about the snippet you choose to display above the “Read More” link. Since you can’t present the entire text, it’s crucial to select an engaging excerpt that captures the visitor’s attention and entices them to click, ultimately increasing engagement and conversion rates.
The primary function of the More feature is to provide a streamlined method for truncating your blog posts. However, its utility extends beyond this. Many WordPress users limit its application to blog archive or home pages.
Yet, it can prove beneficial in other scenarios as well. For instance, if you have an FAQ page, this block allows you to present a concise answer to each question followed by a link to a detailed explanation.
Troubleshooting the Read More Tag in WordPress
If the read more tag doesn’t appear after adding it to your blog post, ensure your WordPress settings are properly configured. Navigate to your WordPress dashboard, click Settings > Reading.
Look for the “For each article in a feed, show” section. Make sure “Summary” is selected. Once done, click the “Save Changes” button.
You can also locate this block by navigating to any post on your site. Click the plus icon (Add Block button) after the paragraph where you want to insert the “Read More” link. You can search for the block in the text box.
Alternatively, you can type “/more” directly into the paragraph block and press Enter to automatically insert it into your post.
More Block Functionality
In essence, this element offers a simple way to display a post preview or snippet without having to paste the entire text. Instead, you place the block with the read more link after your teaser content. You also have the flexibility to customize the link text, changing it from the default “Read more” to something like “Read the Full Story."
Where Can I Add This Block in WordPress?
You can add this block to any post in WordPress. However, keep in mind that you can’t currently insert it into a page. Also, be aware that some themes might not support this element. If you can’t find it, try switching to your default theme to check if your current theme is the issue.
Using More Tags in WordPress: Conclusion
This guide on using the more tag in the WordPress block editor should equip you with the knowledge to incorporate links to various posts when constructing your home and archive pages. Remember, incorporating a concise and captivating snippet from each article can pique your visitor’s interest and encourage them to click through and read the entire piece.
As we’ve explored, the More Block is a valuable feature for providing users with a preview of your full-text posts. Moreover, you can customize the default text and incorporate it into your WordPress posts to enhance user experience.