This article will guide you on how to seamlessly integrate Pinterest visuals into your WordPress posts or pages. Pinterest boasts a massive user base of over 200 million active users and hosts over 1 billion boards, establishing itself as a leading platform for curating ideas and finding inspiration.
Integrating Pinterest Images into WordPress

While not widely known, Pinterest allows its content to be showcased on external websites like your own WordPress. Embedding a Pinterest image into WordPress, while slightly more intricate than incorporating content from platforms like internal link here? YouTube, or Instagram, remains a straightforward process.
Constructing a Pinterest Widget
Begin by selecting a Pinterest image from the desktop version (not mobile or tablet apps) that you want to feature on your WordPress site and copy its URL.
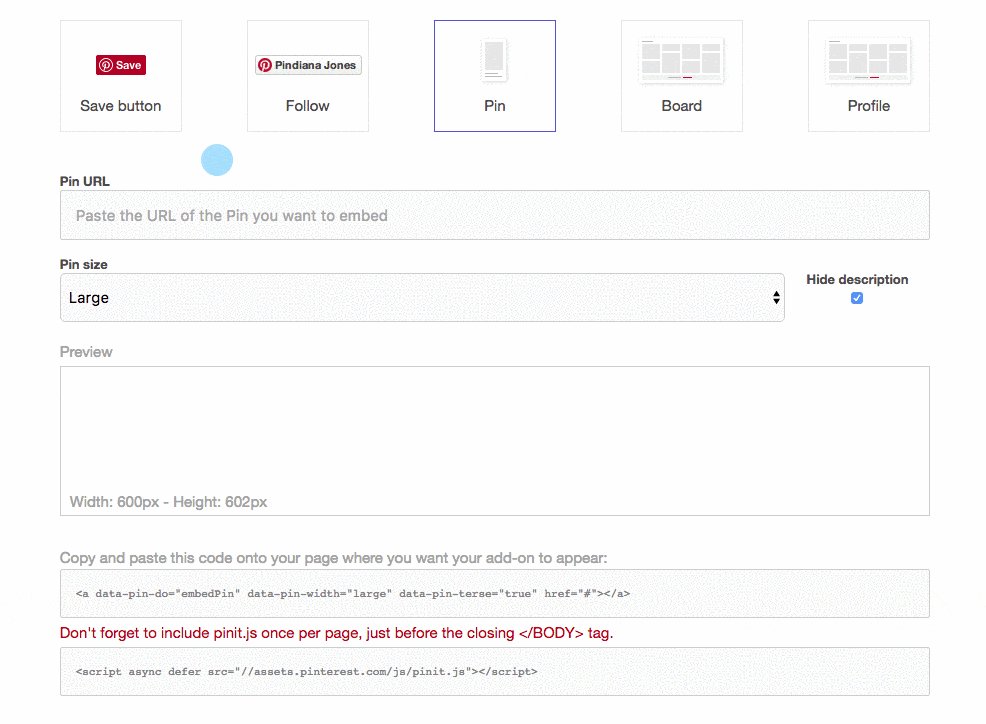
Next, navigate to the Pinterest Developers’ widget builder to create a widget that will enable image display on your website.

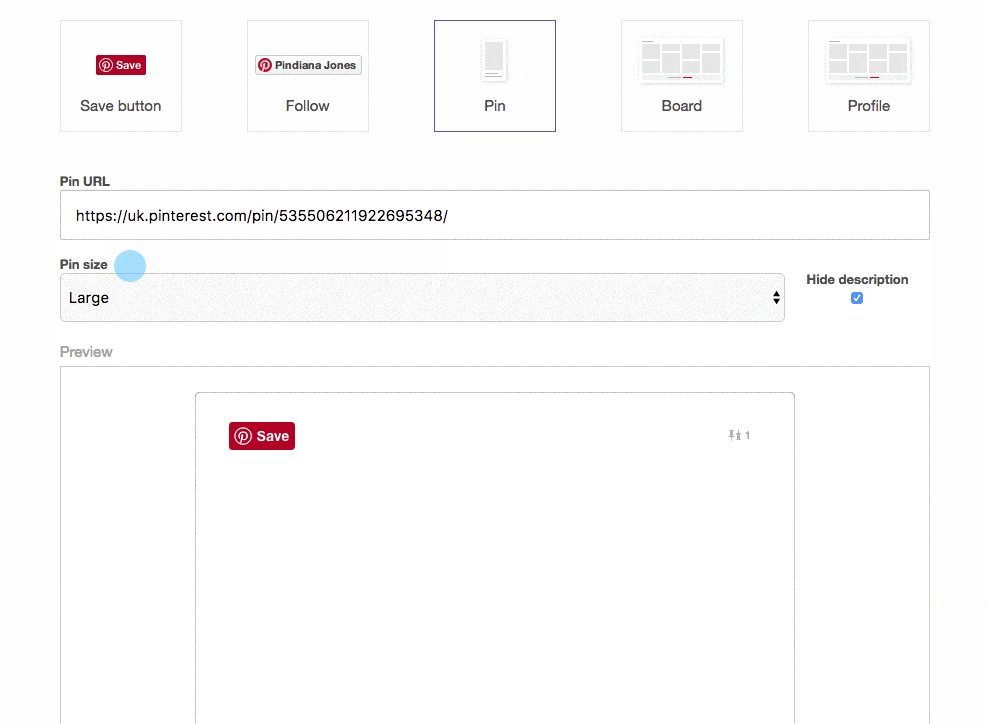
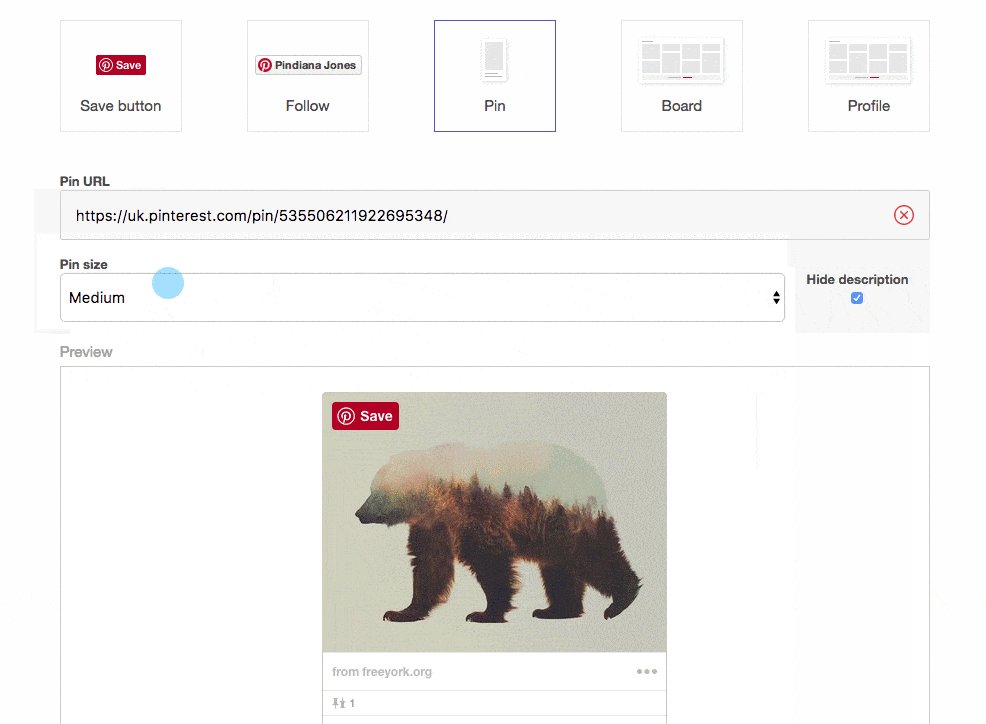
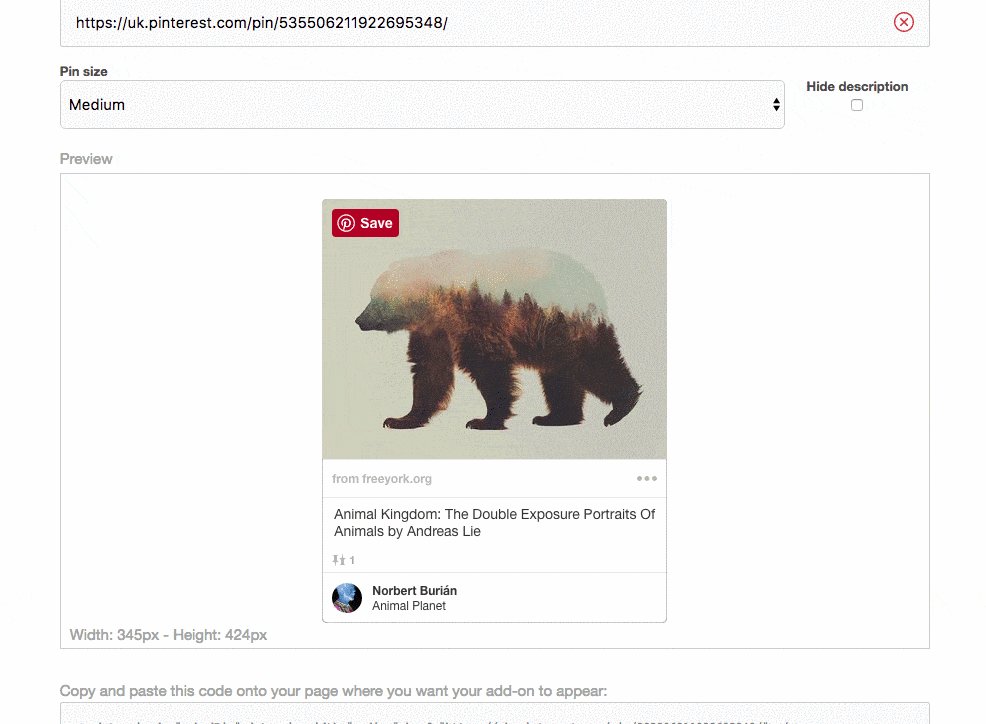
Input the copied image URL, choose your preferred size (“Large” generally works best for full-width display on most WordPress sites), and decide whether to include a description. Pinterest will then generate a preview, and if you’re happy, you can proceed to embed the code into your WordPress site.
Embedding the Pinterest Image into WordPress
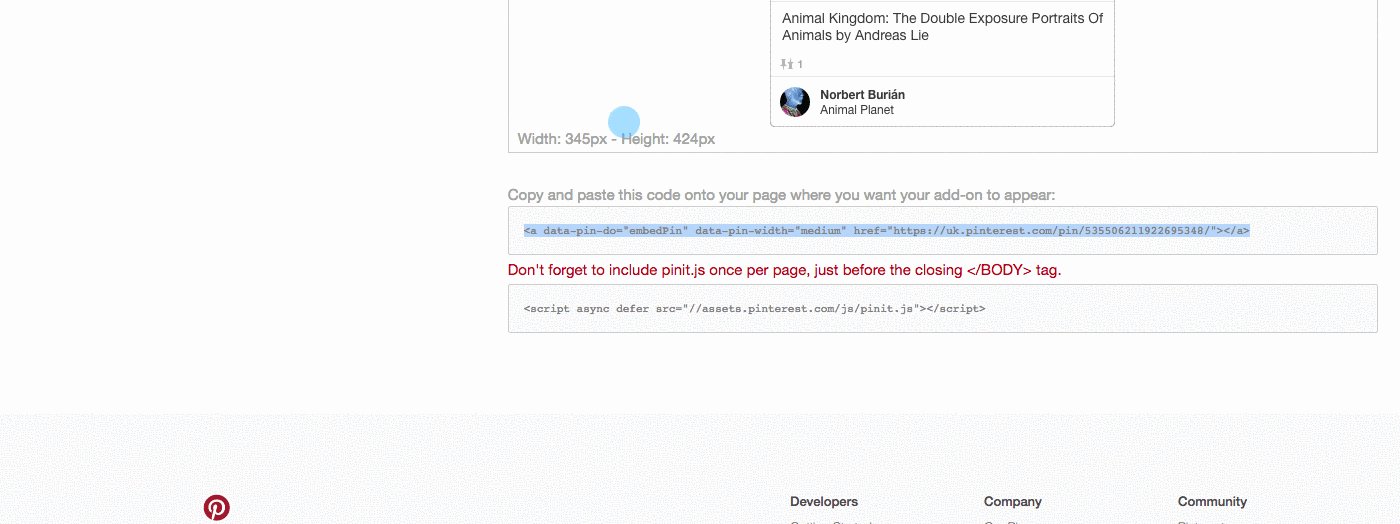
The Pinterest widget builder will generate two lines of code. The first line dictates the image’s location on your webpage, while the second line consists of Javascript, which powers the embed. It’s important to note that the Javascript (second line) only needs to be added once per page, even if you’re embedding multiple images.
While Pinterest suggests adding the Javascript just before the closing </body> tag, placing it in the bottom of the post or page works effectively for sites with low to medium traffic. Since the code is only required on pages containing Pinterest images, this approach is more efficient than loading it on every page.
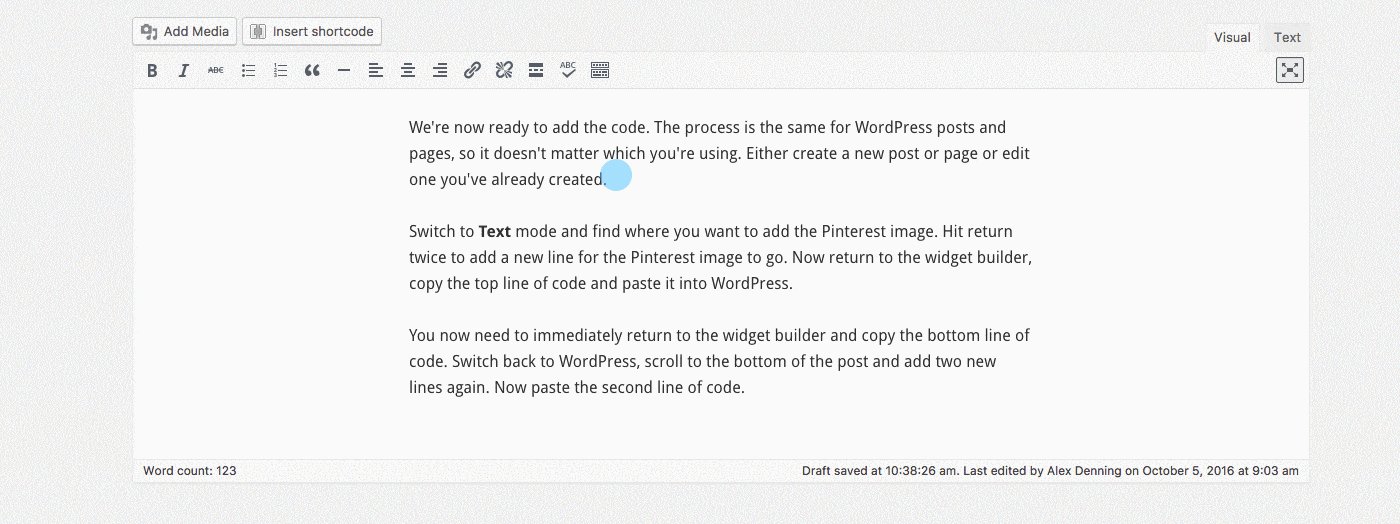
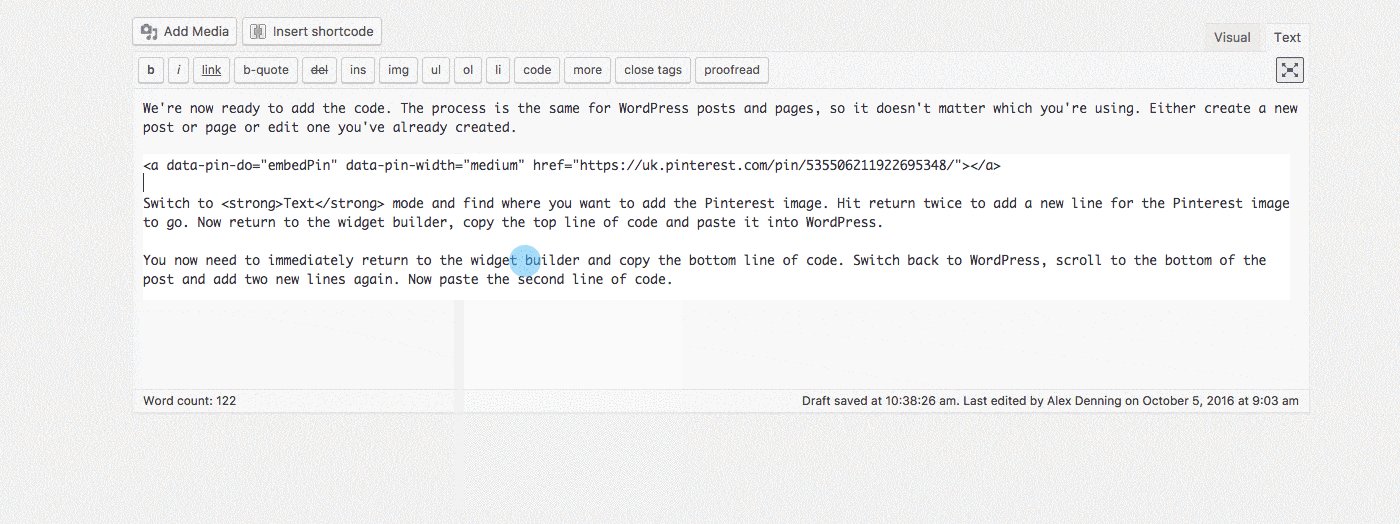
To add the code, which works the same for both posts and pages, create a new post/page or edit an existing one.

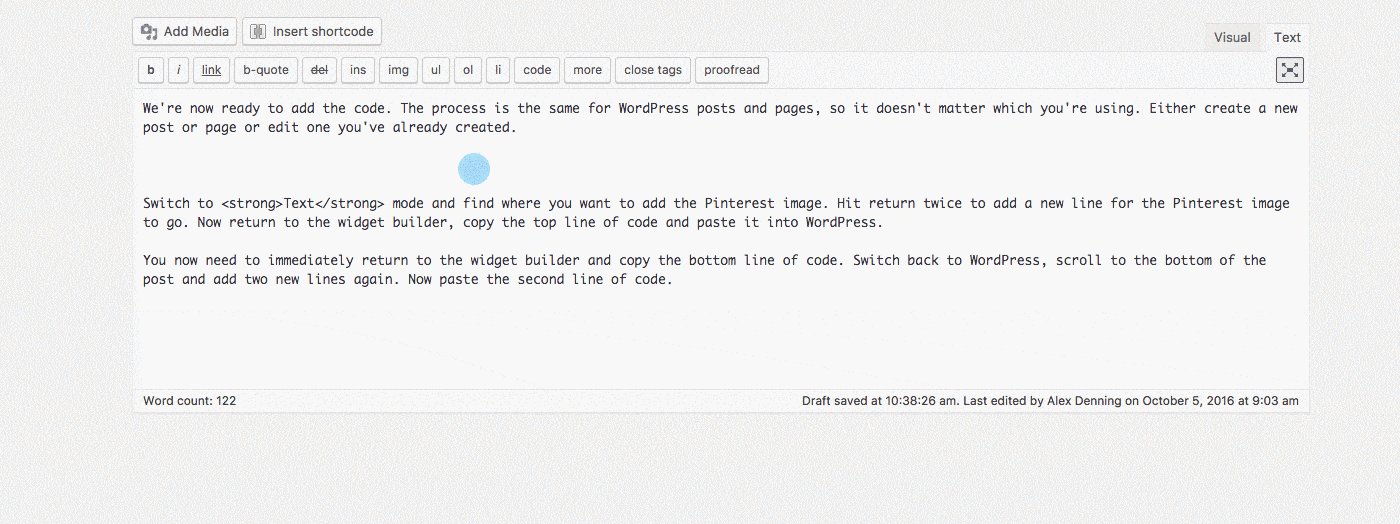
Switch to Text mode and locate the desired position for the Pinterest image. Create a new line by pressing “return” twice. Copy the first line of code from the widget builder and paste it into WordPress.
Immediately return to the widget builder, copy the second line of code, switch back to WordPress, scroll to the bottom, add two new lines, and paste the second line of code. If you’re embedding adding multiple images on the same page, remember to include the second line only once.
Displaying Your Pinterest Image
The final step requires caution. Publish or update your post/page while remaining in Text mode (do not switch back to Visual). Due to a WordPress quirk, switching back to Visual mode will erase the first line of code, resulting in a missing Pinterest image.
Once published or updated, check the live version of your post or page to confirm the successful integration of your Pinterest image.
Pinterest Integration Accomplished
Pinterest’s user-friendly widget builder simplifies the process of integrating images from its extensive wealth of content on the social network into your WordPress site. Armed with this knowledge, you’re now equipped to leverage this valuable resource effectively.