“Citius, Altius, Fortius” – this phrase might make you think of the Olympics, but it’s actually become an unofficial motto for modern times. We live in a fast-paced world where everyone strives for speed and efficiency. Time is money, especially for online businesses. This article will guide you through creating a multi-step form in WordPress.

Think about online shopping, booking a hotel, or renting a car. These actions require personal and payment information. What often discourages customers from completing these transactions? A lengthy form with 50+ questions! Seeing such a form can be overwhelming, leading potential happy client to abandon their purchase and look elsewhere.
Lengthy forms are a major turn-off. That’s why multi-step forms have become so popular.
Why Use a Multi-Step Form in WordPress?
Multi-step forms don’t seem as long because they are broken down into manageable chunks.
Imagine dividing a 20-question form into smaller steps, revealing only a few questions at a time, along with each part incrementally. This approach feels less overwhelming than presenting everything at once. By asking for information gradually and incorporating a progress bar, you encourage users to complete the form.
Additionally, multi-step forms save space. They can be integrated into a page or even a pop-up, eliminating the need for a separate page.
Furthermore, multi-step forms offer greater flexibility. Users can save their progress and return later to complete the form at their convenience.
Ready to learn how to create a multi-step form in WordPress? It’s easier than you might think.
Introducing JetFormBuilder: Your Multi-Step Form Builder
JetFormBuilder is a free plugin from Crocoblock designed for crafting both simple and complex forms. With over 18 dynamic features, you have the flexibility to create a form tailored to your needs.
WordPress and its Gutenberg Editor lack built-in tools for creating forms, let alone multi-step forms with progress bars and styling options. That’s where JetFormBuilder comes in, working seamlessly with Crocoblock’s JetStyleManager plugin for stylish Gutenberg block customization.
Both plugins are completely FREE. Download, install, and activate them to start building forms right away.
Creating a Multi-Step Form in WordPress: A Step-by-Step Guide
First, download, install, and activate the multi-step form builder plugin.
Now, let’s create a form.
1️⃣ Navigate to JetFormBuilder > Add New to create a new form layout.
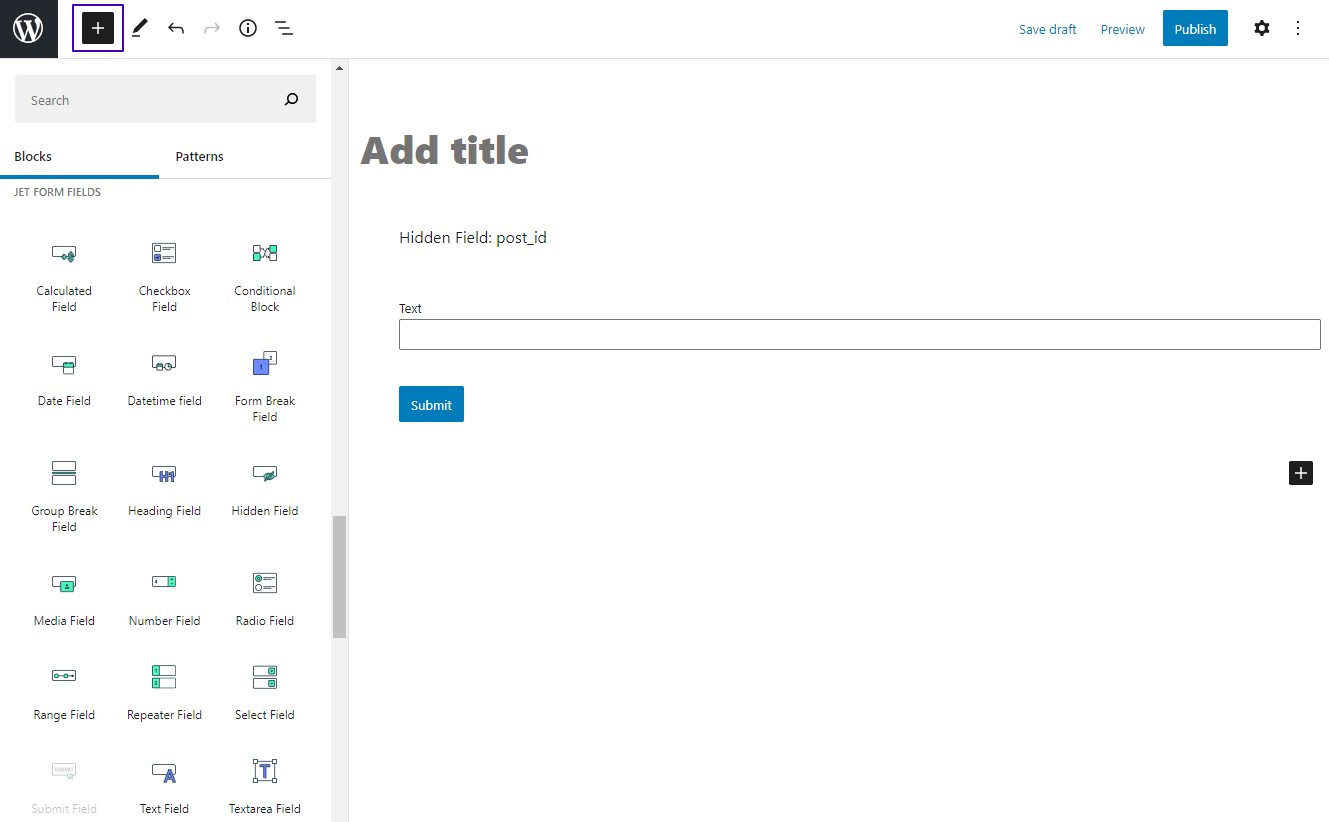
2️⃣ Give your form a name and begin adding fields using the “+” button on the toolbar.

alt text: jet form fields section in Gutenberg editor
You’ll find over 18 field blocks to choose from. The required fields depend on the type of form you’re creating. For this example, let’s create a basic hotel booking form. This type of form typically collects guest information, check-in and check-out dates, optional services, and calculates the total cost.
We’ll keep it simple yet functional with the following fields:
3️⃣ Transform your form into a multi-step layout.
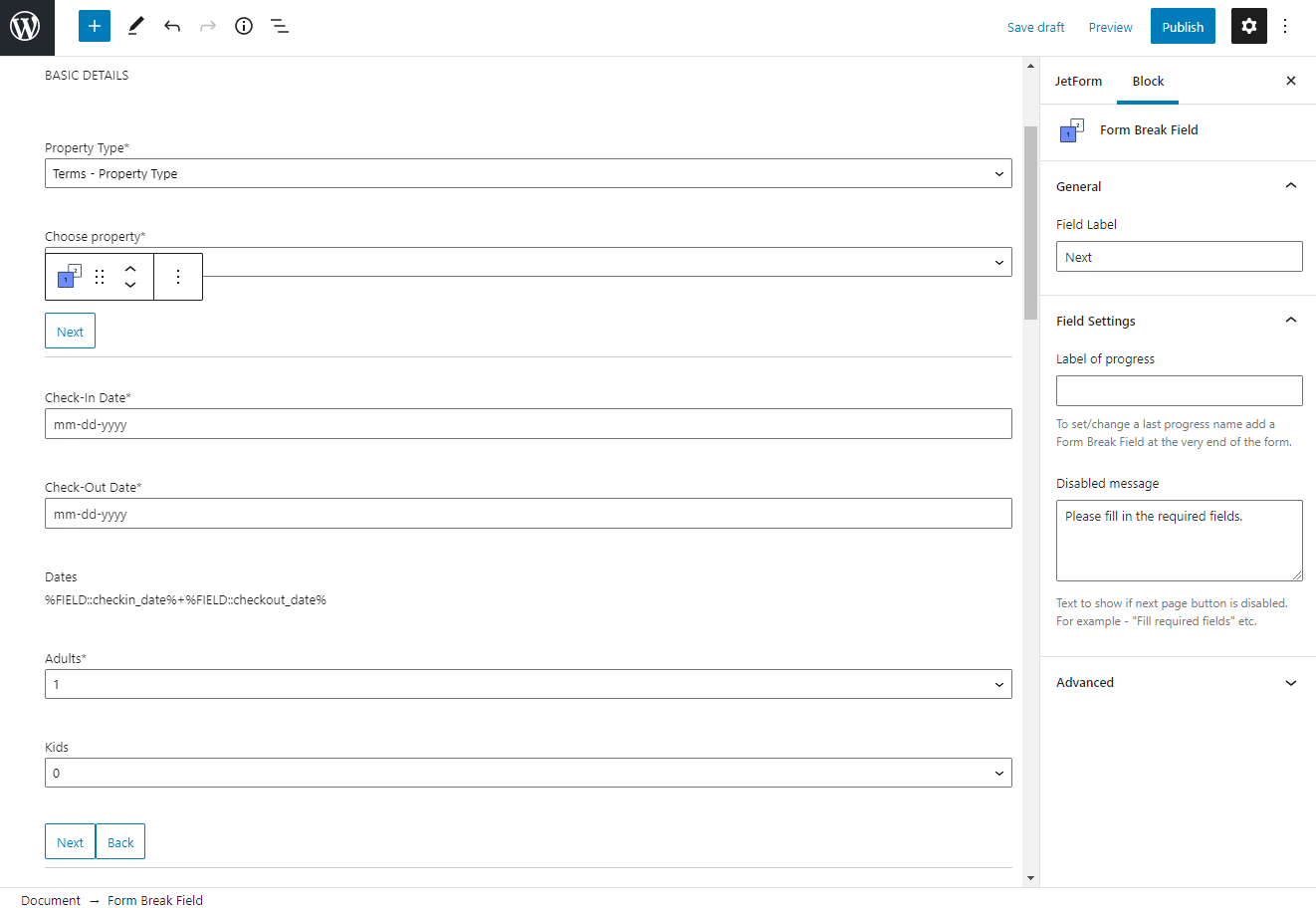
This is where the Form Break field block comes in. This block allows you to divide the form into several parts and visually separate them on the front end. Place these blocks strategically between your form fields.

alt text: adding the form break block to the form
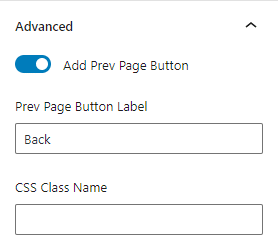
Quick tip: For longer forms, consider adding a “Previous Page” button. This allows users to review their inputted data easily.

alt text: activating the add prev page button toggle
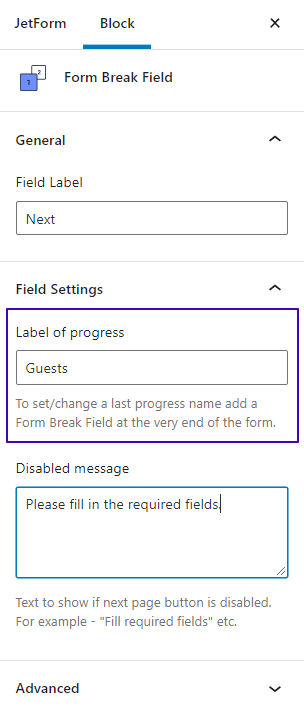
Finally, remember to set the Label of progress values. These labels will be displayed on the form’s progress bar, indicating the different steps.

alt text: adding labels of progress to multi-step form in WordPress
4️⃣ Set up post-submit actions.
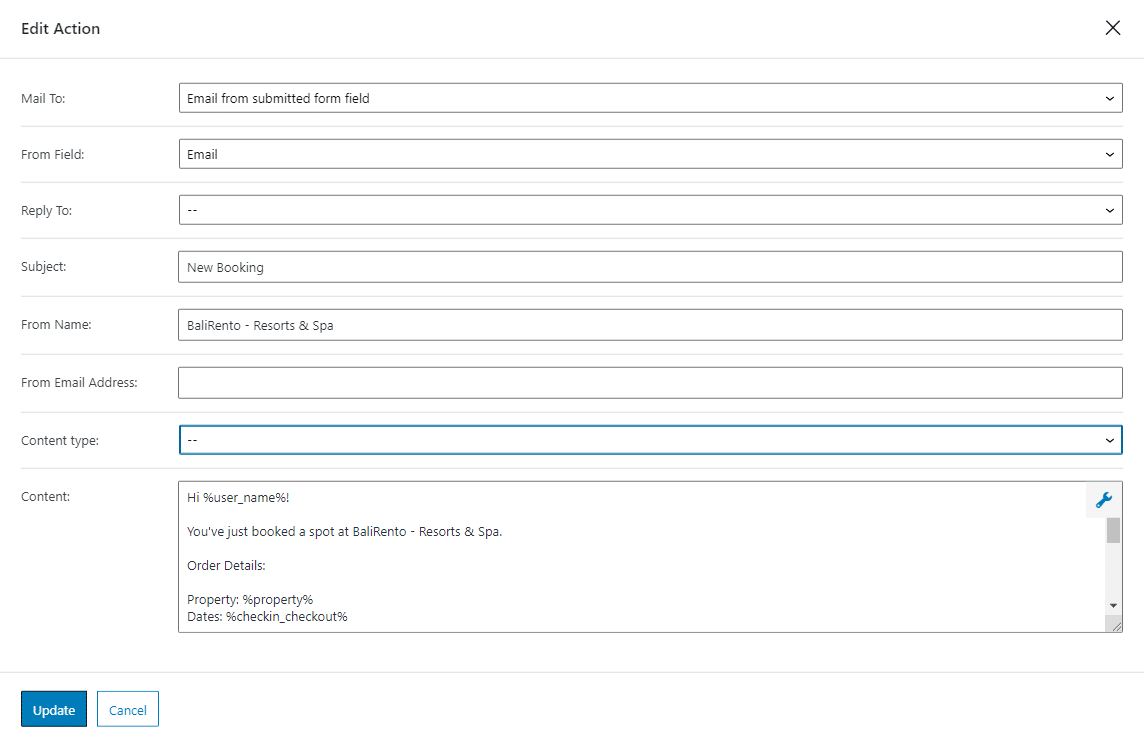
This step is crucial for confirming form submissions. We’ll use the “Send Email” action to send a confirmation to the user. Configure it as follows:

alt text: send email action’s setup window
When a user submits the form, they’ll receive a booking confirmation email. For a typical booking process, you can redirect the user to a checkout page. This can be achieved using the “Redirect to Page” action and integrating a payment gateway, allowing users to complete their payment securely.
We’ll focus solely on creating and displaying the multi-step form in this example.
5️⃣ Add a multi-step progress bar.
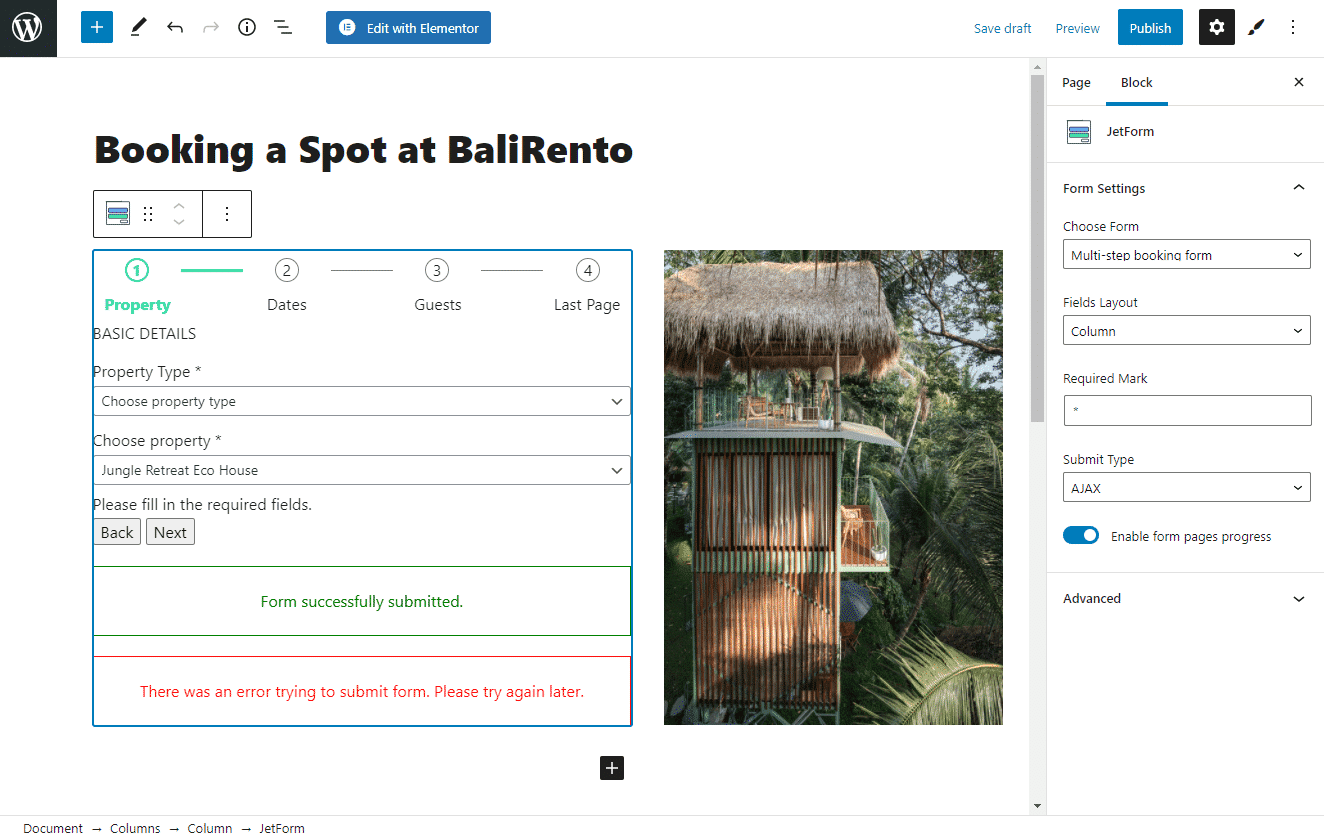
Open the page where you want to display the form in Gutenberg and click the “+” button. Locate and drag the JetForm block onto the page, selecting the form you created from the Choose Form dropdown. In the Submit Type dropdown, choose “AJAX” to prevent page reloads after each “Next” button click.
Now for the fun part: Enable the Enable form page progress toggle located below the Submit Type dropdown. This will add a progress bar to your form.

alt text: enabled multi-step form progress bar
Notice that the text beneath the steps matches the labels you defined in Step 3.
6️⃣ Test your form on the front end.
Publish the page containing your WordPress multi-step form and test it out. Everything should function smoothly:
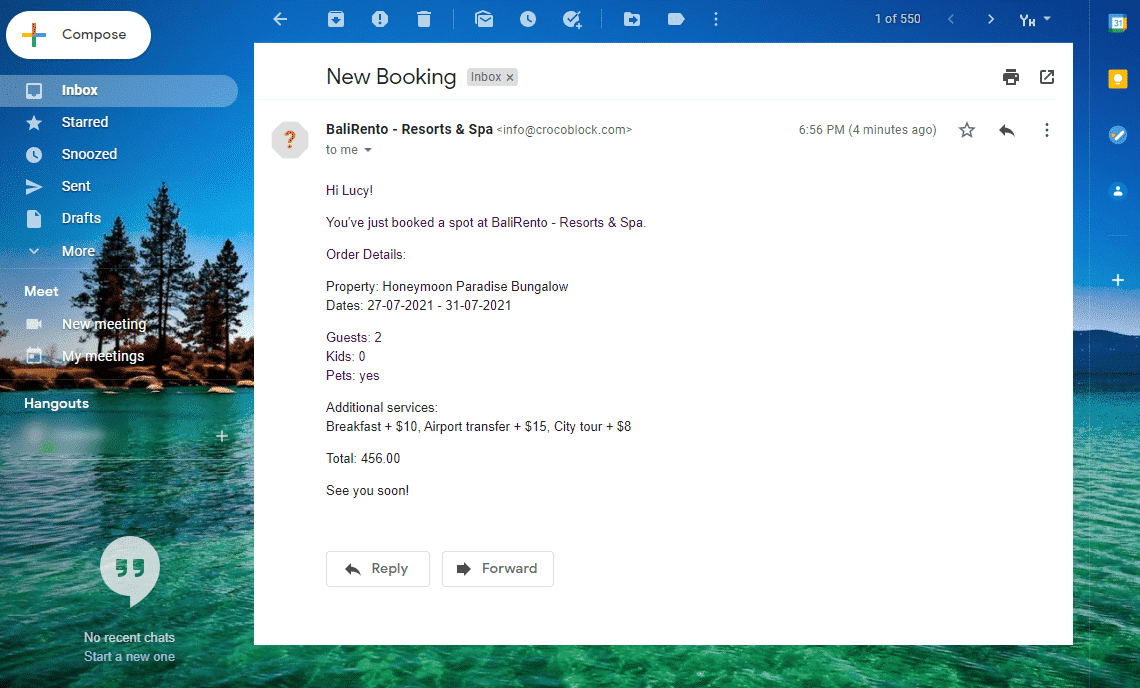
You should also receive a confirmation email:

alt text: booking confirmation email in the inbox
Conclusion
Creating multi-step forms in WordPress is a breeze with the right tools. JetFormBuilder is a lightweight yet powerful plugin that gets the job done and is entirely free to use. It also comes with comprehensive and accessible documentation.
We kept things simple in this example, but you can further enhance your form’s design and functionality using JetStyleManager. With this plugin, you can create visually appealing forms directly within your page builder, even if it doesn’t have native form creation capabilities.