WordPress Themes often feature “Widgetized Areas” where you can insert independent content sections known as WordPress Widgets. While commonly called “Sidebars” and positioned on the left or right side of a page, these areas can exist anywhere on your site, their placement entirely determined by the active theme. Footer areas, for instance, frequently utilize these widgetized sidebars. This guide provides a clear and simple walkthrough on using WordPress widgets.
nexus-security WordPress themes
The video below provides a visual demonstration of using the updated WordPress widgets guide screen view.
WordPress comes equipped with a variety of default widgets, allowing you to seamlessly incorporate additional content into your website. Some examples include Recent Comments, Categories, and Custom Menus. You can further enhance your site’s functionality by present via plugins. The specific features added will depend on the plugin you choose to install.
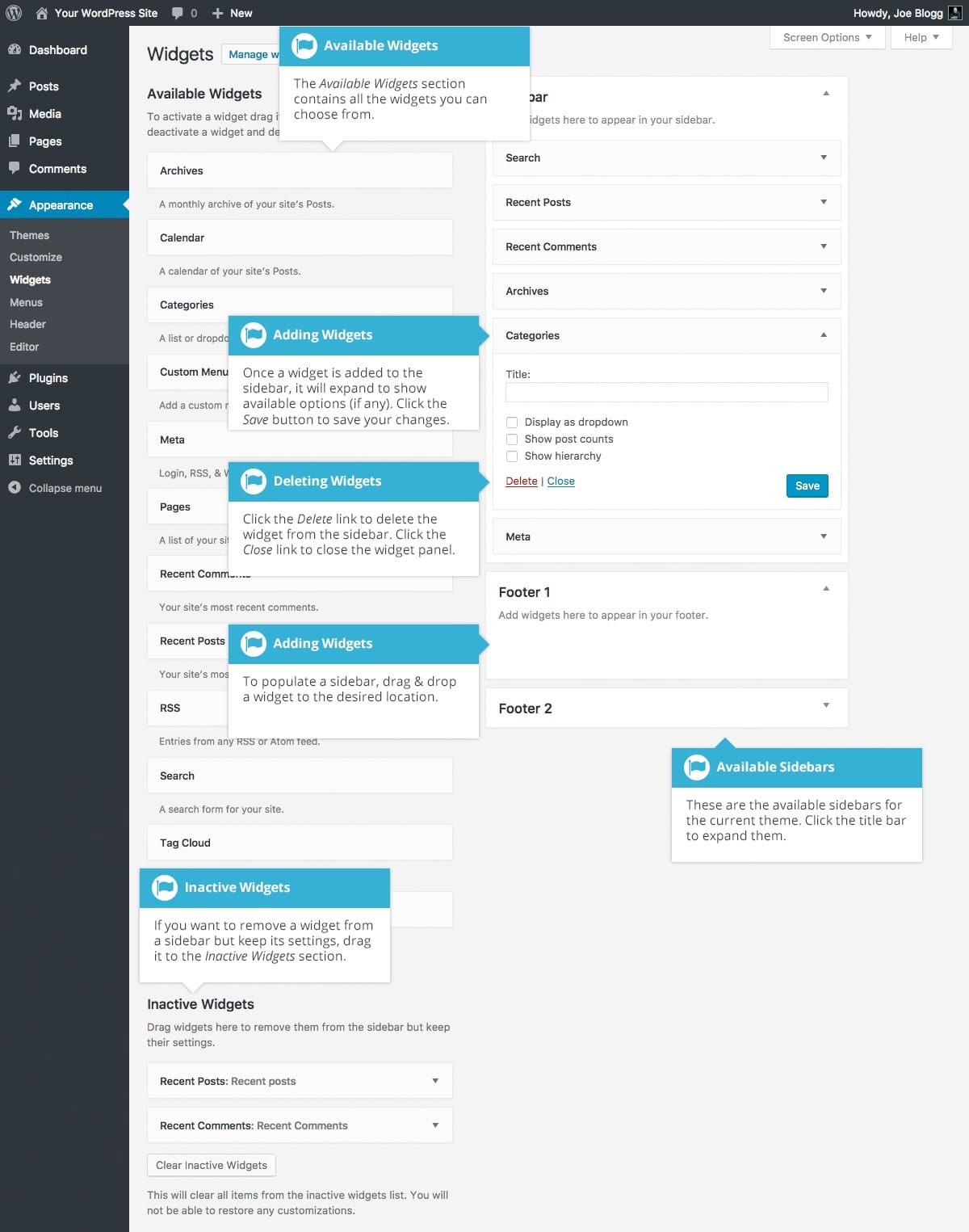
Understanding the WordPress Appearance – Widgets Guide

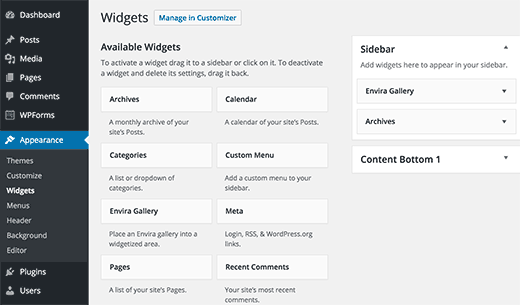
The Available Widgets section presents you with a selection of widgets to choose from. To incorporate one into your Sidebar, simply drag and drop the desired widget to your preferred location. Once the Widget is dragged to a Sidebar, its settings will become accessible for configuration. After making the necessary adjustments, click the Save button within the Widget to preserve your settings. This is a crucial aspect of utilizing WordPress Widgets effectively.
Should you wish to remove a widget from a Sidebar while retaining its settings for later use, drag it to the Inactive Widgets section. To permanently delete a Widget from your Sidebar, click the Delete link located within the Widget.
Clicking the small arrow adjacent to the Sidebar title will toggle the sidebar. When you drag and drop a widget onto a closed sidebar, both the sidebar and the widget will automatically open.

If you encounter any questions or require assistance in utilizing widgets and this WordPress usage guide, don’t hesitate to leave a comment in the comments section below. We’re here to help!
Using the Navigation Widget
Widgets can also enhance user navigation on your website. This WordPress widgets usage guide provides comprehensive instructions on how to achieve this. You have several options at your disposal: the category or tag cloud widget, and the navigation menu widget.
The Navigation Menu widget empowers you to design custom navigation menus. You can utilize the main navigation menu already present on your website and seamlessly integrate it into the widget area.
It’s even possible to incorporate the main navigation menu directly into the widget area. However, this approach is most effective if you are utilizing a concise navigation menu with the WordPress widgets guide or without.
Integrating a navigation menu into your site’s footer can encourage visitors who reach the bottom of your post to explore your site further. This is particularly beneficial for mobile users who might otherwise face extensive scrolling to return to the main navigation menu after reaching the end of a post.
Alternatively, you can opt for the built-in categories widget to present a structured list of categories on your website, or leverage the tag cloud widget to provide users with convenient access to tag archives.