This guide provides a comprehensive tutorial on how to effectively utilize backgrounds within the Elementor WordPress page builder plugin to elevate your layout designs.
This guide will demonstrate how to modify background colors for various elements, including the entire page body, specific sections, columns, and even individual elements. Let’s start by exploring the process of changing the background color for a section on an Elementor page.
Introduction to Elementor Backgrounds
Elementor provides a variety of background options to customize your web pages, including:
- Classic Backgrounds: These consist of basic image or color backgrounds.
- Gradient Backgrounds: These backgrounds seamlessly transition between two or more colors.
- Video Backgrounds: Enhance engagement with dynamic video backgrounds.
- Slideshow Backgrounds: Create a captivating background by rotating a series of images.
- Shape Dividers: Add visual flair by incorporating decorative shapes at the top or bottom of sections.
Each background type has the potential to dramatically change your website’s aesthetic. Let’s delve into each type and explore how to apply them effectively. This comprehensive user guide will equip you with the knowledge to effectively work with backgrounds in the Elementor WordPress page builder plugin, enabling you to create exceptional layouts.
Section Backgrounds
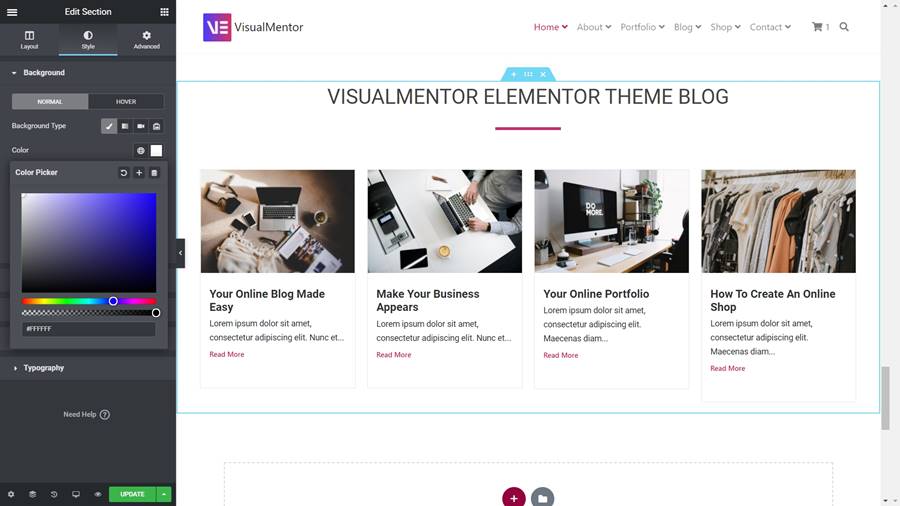
Click the “Edit Section” icon positioned at the top center of the section. This action will open the ‘Edit Section’ field on the left side of the screen, allowing you to choose the background color.
- Begin by clicking the Style icon to access the style tab for the Elementor section.
- Next, select the “Classic” option under Background type.
- Then, click on “Color” to reveal the color selector.
- Finally, choose your desired color from the palette to apply to the background of the Elementor section.
Body Backgrounds: Elementor Page Usage Guide
Open the Elementor page settings menu by clicking the Settings icon located at the bottom left of the screen.
- First, click on the Style tab within the Page Settings menu.
- Next, under the “Body Style” dropdown, select “Classic” as the background type. Proceed to choose the background color.
- Lastly, click the color icon to open the color selector and choose the desired color for the page background using Elementor’s background options.
The HEX code of your chosen color can also be entered directly into the text box below the color palette. Once selected, the color will be automatically applied to the background of the Elementor page.
Column Elementor Backgrounds: Color Editing
To edit the background color of a column, open the Edit Column tab. Right-click the icon at the top left of the Elementor column to access the dropdown menu. Select “Edit Column” to open the edit column pane on the left side of the screen. Now, choose your desired background color.
- First, click the Style icon to open the style tab for the Elementor column.
- Next, select the “Classic” option for Background type.
- Click on “Color” to reveal the color palette.
- Finally, select the color you want from the panel to apply to the Elementor Backgrounds of the column, following Elementor WordPress plugin background guidelines.
Individual Element Background Color
Open the editing pane for the specific Elementor element by right-clicking the icon located in the upper right section of the element. Choose the “Edit Element” option from the dropdown menu. This will open the editing pane on the left side of the window. Now you can choose your background color.
- First, click on the Advanced icon to access the advanced tab for the Elementor element.
- Next, expand the Background drop-down within the advanced tab.
- Click on “Color” to open the color palette.
- Finally, select your desired color from the panel to apply to the background of the Elementor element.
Creating Gradient Elementor Backgrounds
Gradient backgrounds introduce a contemporary and visually appealing touch by smoothly blending multiple colors.
Step-by-Step Guide
- Access the Section Settings: Click on the section where you want to apply the gradient background.
- Navigate to Style Tab: Click on the ‘Style’ tab within the Elementor panel.
- Select Gradient: Under the ‘Background Type’ section, select ‘Gradient’.
- Choose Colors: Select the desired start and end colors for your gradient.
- Set Location: Adjust the location sliders to control the gradient’s direction and blending.
Tips for Gradient Backgrounds
- Subtlety: Use gradients sparingly to avoid overwhelming your content.
- Color Harmony: Select colors that complement each other and align with your site’s overall color scheme.
- Direction: Experiment with various gradient directions (linear or radial) to determine the most effective option for your design.
Utilizing Slideshows to Create Elementor Backgrounds
Slideshow backgrounds allow you to showcase multiple images, providing a dynamic and captivating user experience.
Step-by-Step Guide
- Access Section Settings: Select the section where you want to add the slideshow background.
- Style Tab: Navigate to the ‘Style’ tab.
- Choose Slideshow: Under ‘Background Type’, select ‘Slideshow’.
- Add Images: Upload or select the images you want to include in your slideshow.
- Settings: Configure the transition effects, duration, and other slideshow settings.
Tips for Slideshow Backgrounds
- High-Quality Images: Opt for high-resolution images to maintain a professional appearance.
- Relevance: Ensure the chosen images are relevant to your content and brand identity.
- Smooth Transitions: Choose smooth transition effects to create a seamless user experience.
Enhancing with Shape Dividers
Shape dividers are decorative elements that can enhance visual interest and effectively break up sections on your page.
Step-by-Step Guide
- Edit Section: Select the Click on the section you wish to modify.
- Navigate to Style Tab: Go to the ‘Style’ tab.
- Select Shape Dividers: Scroll down to ‘Shape Dividers’ and choose either top or bottom placement.
- Choose Shape: Select your desired shape from the available options.
- Customize: Adjust the height, width, and color of the shape divider to match your design preferences.
Tips for Shape Dividers
- Consistency: Ensure the shape dividers you choose complement your overall design aesthetic.
- Subtlety: Use dividers subtly to avoid distracting from the main content.
- Positioning: Experiment with different positions (top or bottom) to achieve the desired visual impact.