This guide explains how to resolve issues with upside down or flipped images within WordPress. Uploading images, particularly from iPhones or iOS devices, can sometimes lead to this problem in the WordPress media library.
Why are my images appearing upside down or flipped in WordPress?
WordPress, from version 5.3 onwards, analyzes image metadata embedded in each image to determine the correct orientation. This means WordPress should automatically correct flipped or upside down images in most cases.
However, some users still encounter this issue in their WordPress media library.

If you’re experiencing this on your WordPress blog, here are some solutions you can try:
Method 1 – Correcting Flipped or Rotated Images Directly in WordPress
WordPress offers built-in tools for basic image editing like rotation and flipping within your admin panel. This eliminates the need for additional plugins to fix orientation issues.
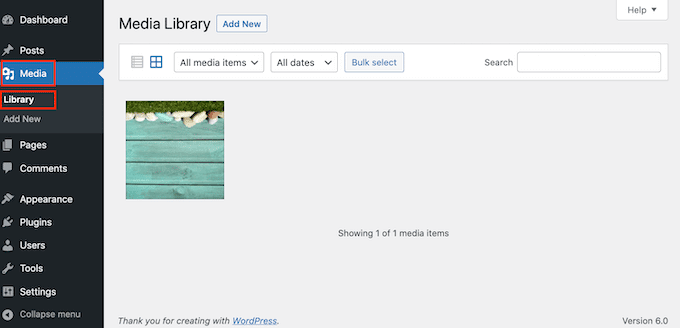
Begin by accessing your WordPress media library through Media » Library in the left-hand menu.

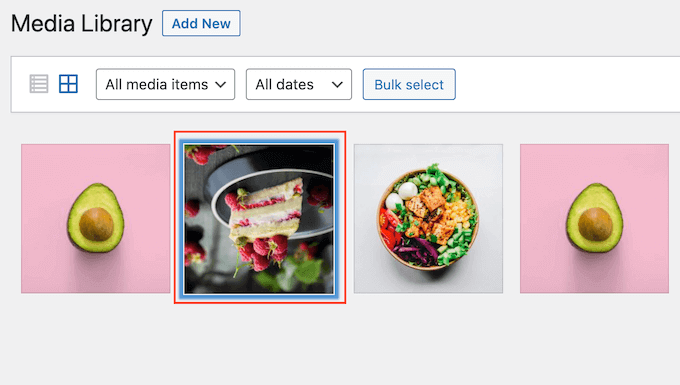
Locate and click on the problematic image you want to adjust.
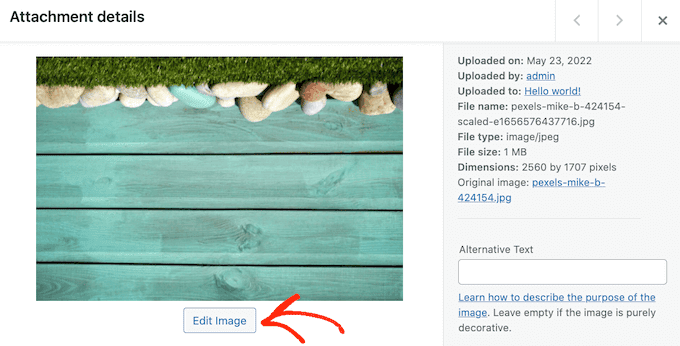
WordPress provides a range of basic image editing options your images, such as adding titles or alt text.
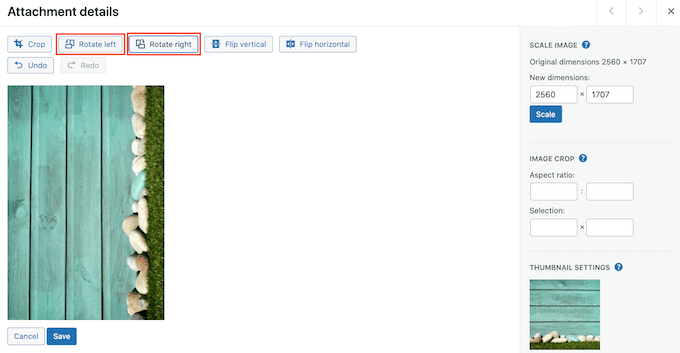
Click the ‘Edit Image’ button to initiate rotation or flipping.

To rotate the image clockwise, select the ‘Rotate right’ button.
Conversely, use ‘Rotate Left’ to rotate the image counterclockwise.

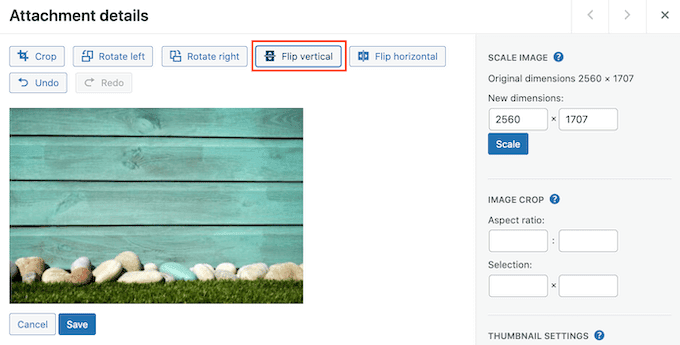
You can also ‘Flip vertical’ to correct a vertically flipped image.
Click on the ‘Flip vertical’ button to correct the image orientation within WordPress.

A updates automatically allows you to preview your changes in real-time and fine-tune the image to your liking.
Click ‘Save’ below the image to preserve your modifications.
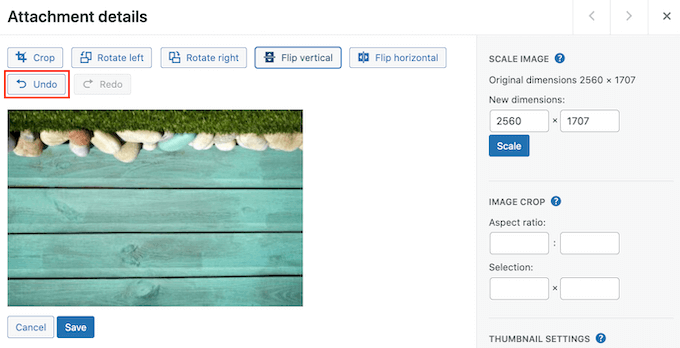
If you make an error during editing, use the ‘Undo’ button to revert back to a previous state.

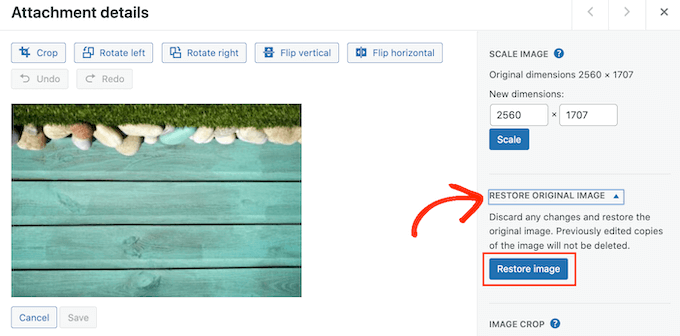
If you’ve saved an image but want to return to the original, select the image and click ‘Edit.’
This time, choose the ‘Restore Original Image’ option. Finally, confirm by clicking ‘Restore Image’.

A confirmation message will appear after a short moment, indicating the image has been successfully restored.
Method 2 – Using the Image Rotation Fixer Plugin for Automatic Correction
Manually fixing numerous flipped or rotated images within your WordPress media library can be time-consuming. Consider the ‘Fix Image Rotation’ plugin for automatic correction.
Start by installing and activating the ‘Fix Image Rotation’ plugin. You can find this by going to Plugins » Add New and searching for ‘Fix Image Rotation’.

Click ‘Install Now’ followed by ‘Activate’.
Don’t worry about configuring any settings—the plugin operates automatically in the background.
From now on, whenever you upload an image from your your phone, WordPress will automatically correct any orientation issues.
We hope this tutorial has provided you with the knowledge to confidently fix upside down and flipped images in your WordPress site.